Este trabalho é licenciado sob uma licença internacional Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International.
Este trabalho é licenciado sob uma licença internacional Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International.
Tutorial de vídeo
Tutorial
Picto Seletor oferece-nos a possibilidade de criar páginas de pictogramas para imprimir, usando todas as ferramentas que mostramos no capítulo do Pictogram Criador. O manuseamento dapágina do pictograma é semelhante ao da criação de slides no PowerPoint ou OpenOffice Impress. Vamos tentar usar um exemplo simples para não complicar e alongar este capítulo, mas recomendamos que você explore e ensaie todas as possibilidades oferecidas pelas páginas de pictogramas.
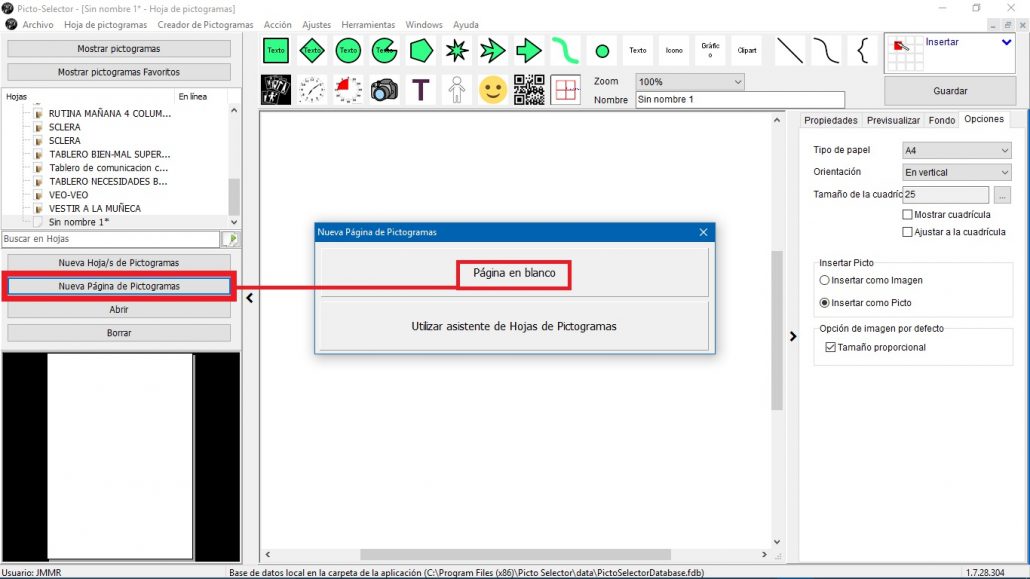
Para começar a criar a nossa página de pictograma, selecionamos Nova página de pictograma na caixa à esquerda e aparece uma janela pop-up na qual podemos selecionar entre um assistente de folhas de página em branco ou uso de folhas de pictograma,que já descrevemos num capítulo anterior. No nosso exemplo, vamos usar uma página em branco, pois queremos criar um mapa conceptual sobre o peixe.

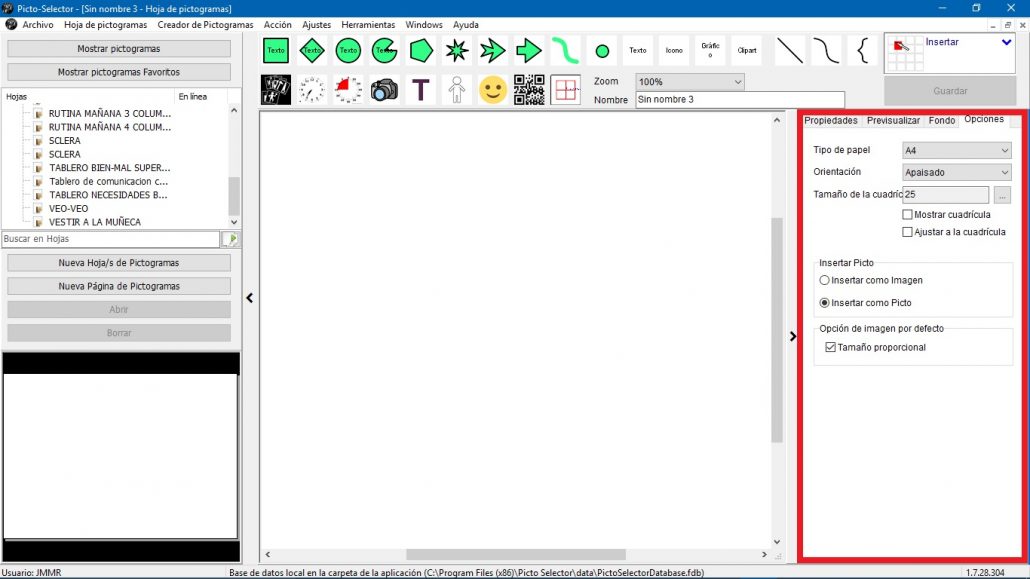
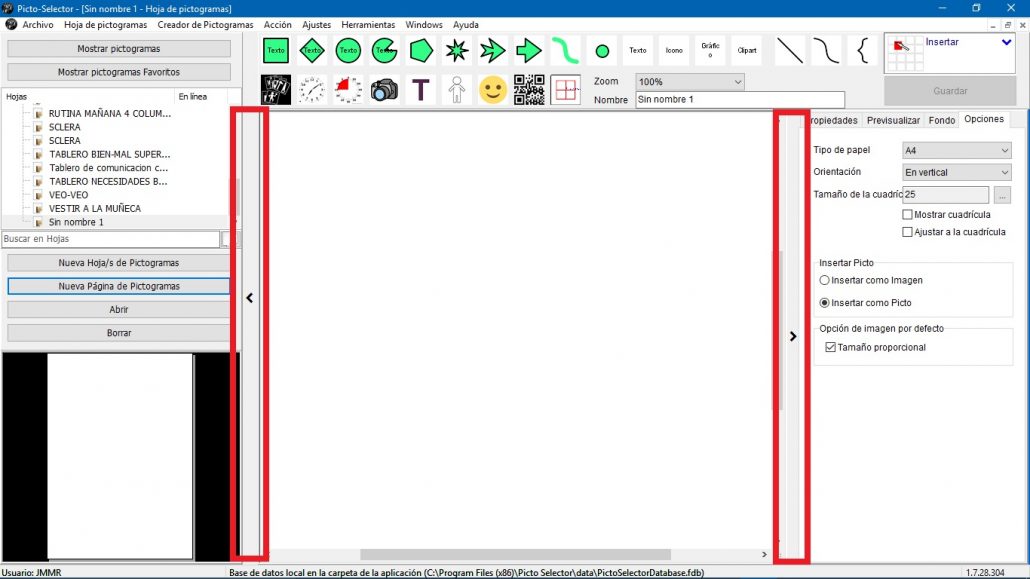
É muito importante que preste atenção àcaixa à direita,uma vez que lhe oferece todas as opções e propriedades dos elementos e ferramentas que vamos usar na nossa folha. Nesse caso, quando usamos nossa primeira página em branco, ela nos oferece uma opção muito interessante de usar uma grade em nossa página e nos ajudar a colocar mais facilmente todos os elementos que vamos introduzir. Você pode ativar/desativar a qualquer momento. A partir de agora, podemos observar as propriedades de qualquer elemento nesta caixa. Em nosso exemplo, não vamos ativar a grade para que as capturas de tela possam ser melhor visualizadas.

Podemos fazer desaparecer os dois menus laterais para exibir nossa página de pictogramas em tamanho real, usando as duas setas nas barras que indicamos na imagem a seguir.

Antes de começar a trabalhar em nossa página, fazemos duas recomendações.
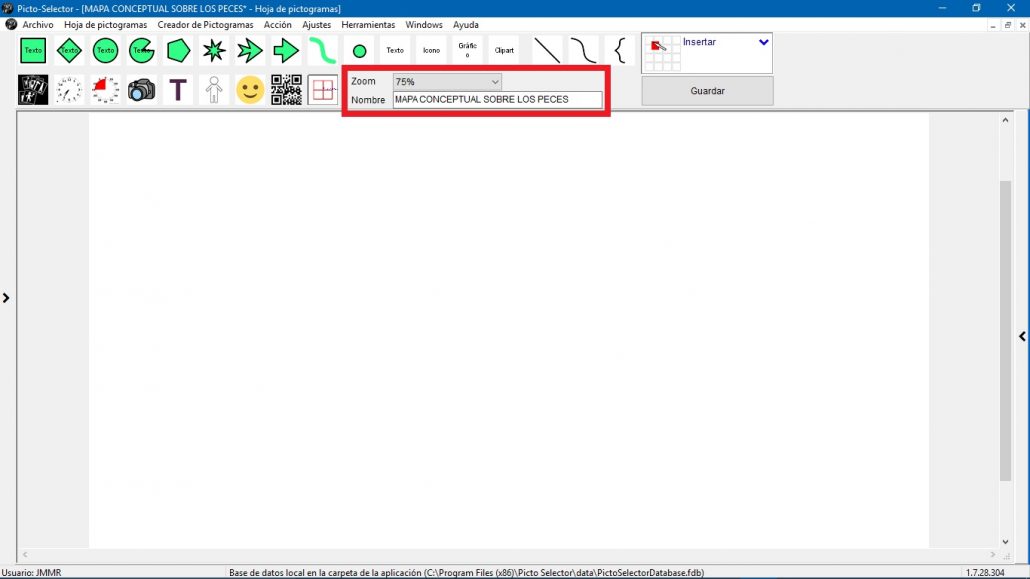
A primeira é que preenche o nome da sua página. Em nosso exemplo, chamamos de MAPA CONCEITUAL SOBRE PEIXES.
O segundo é um detalhe que depende da resolução do seu monitor. Para poder visualizar o seu trabalho em tamanho real, tem de ativar o Zoom até ao topo por cento que lhe permite uma visão completa da página. No nosso caso teríamos que usar 50%, mas para as imagens ficarem mais detalhadas nas capturas às vezes usamos 75%.

Vamos começar a criar nossa página de pictogramas. Explicamos todas as ferramentas que vamos usar nos diferentes capítulos deste tutorial, então não vamos nos alongar em explicá-las novamente.
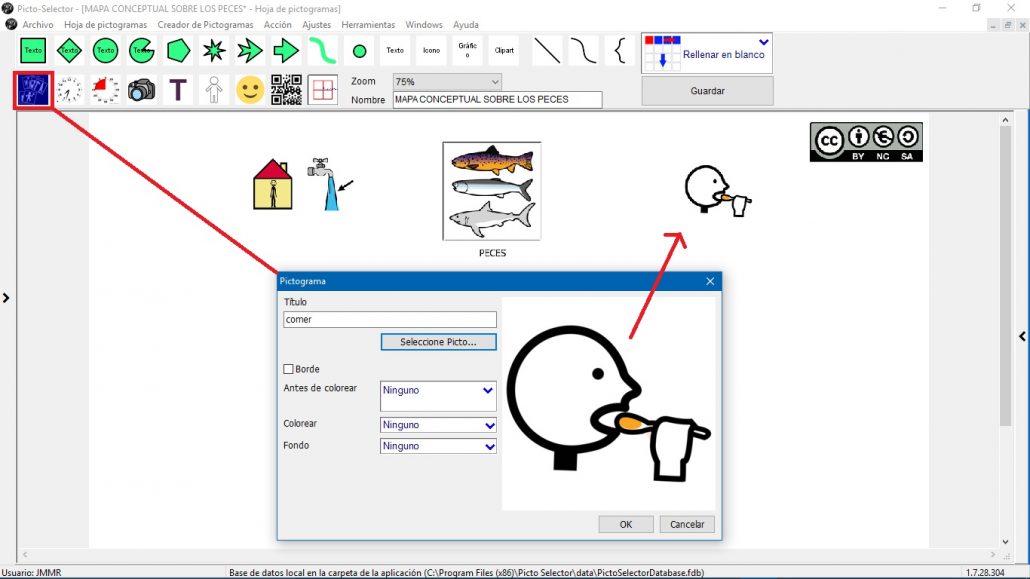
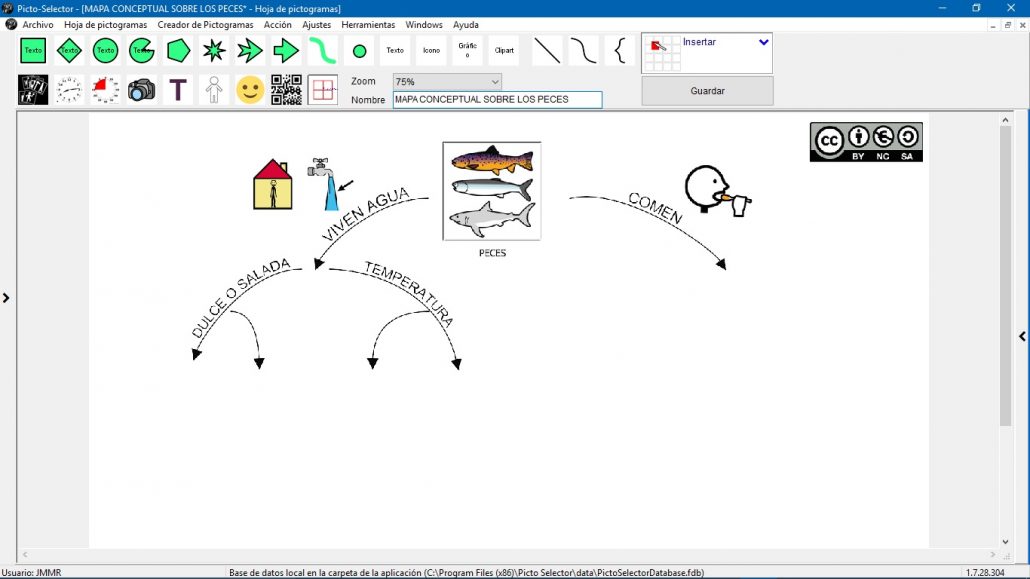
Para começar, na parte superior da nossa página de glifos, inserimos quatro glifos usando o pop-up de pictogramas. Simplesmente, o que precisamos fazer é encontrar o pictograma, arrastá-lo para nossa página e redimensioná-lo. Em um deles, inserimos o texto; no resto, não contemplamos esta opção.

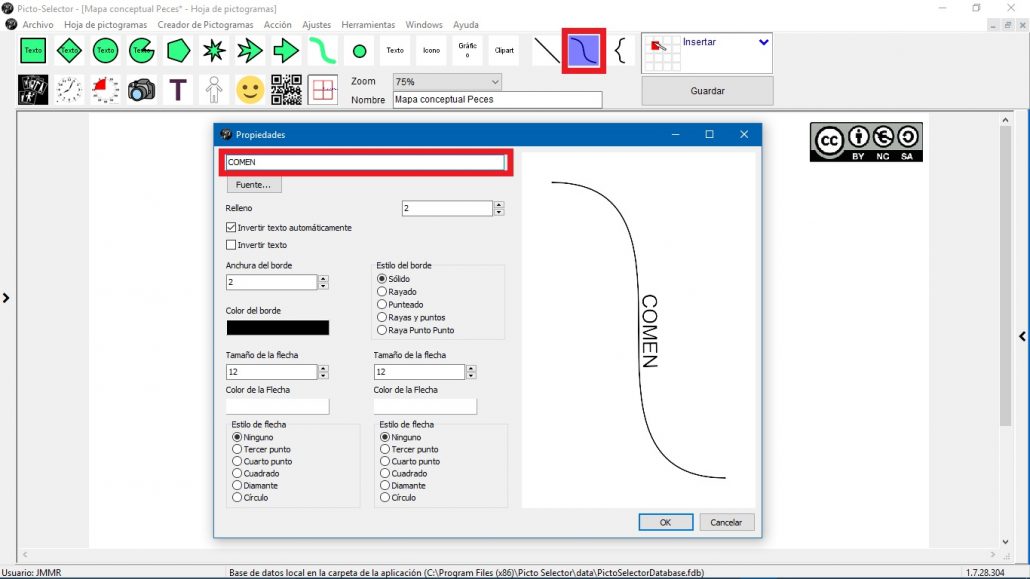
A seguir, apresentaremos as Linhas Bézier para dar um aspecto geral à nossa página. Para isso, clique na ferramenta Bézier Line e na janela pop-up que aparece podemos configurar o formato e as propriedades da nossa linha. Uma opção muito interessante é a possibilidade de adicionar Texto. Este texto vai se adaptar à forma como damos nossa linha, então o efeito é espetacular. Tenha em mente, como explicamos no capítulo correspondente, que as linhas de Bézier são linhas retas que podemos moldar usando pontos de ancoragem.

No nosso caso, adicionamos várias linhas na parte superior e a aparência da nossa página começa a tomar esta forma.

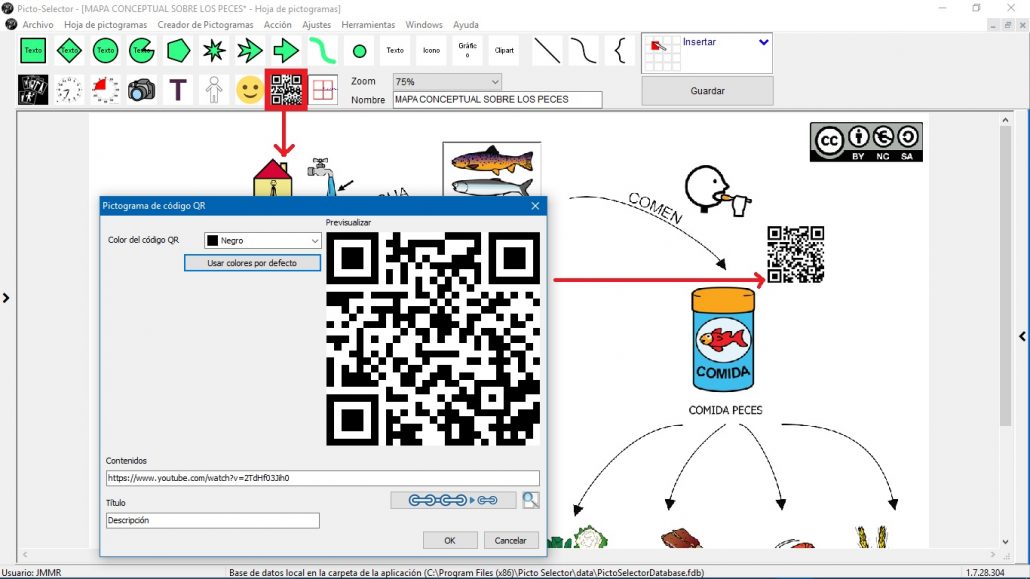
Para tornar a nossa página mais dinâmica, introduzimos vários pictogramasQR Code ligados a diferentes vídeos no YouTube sobre peixes.

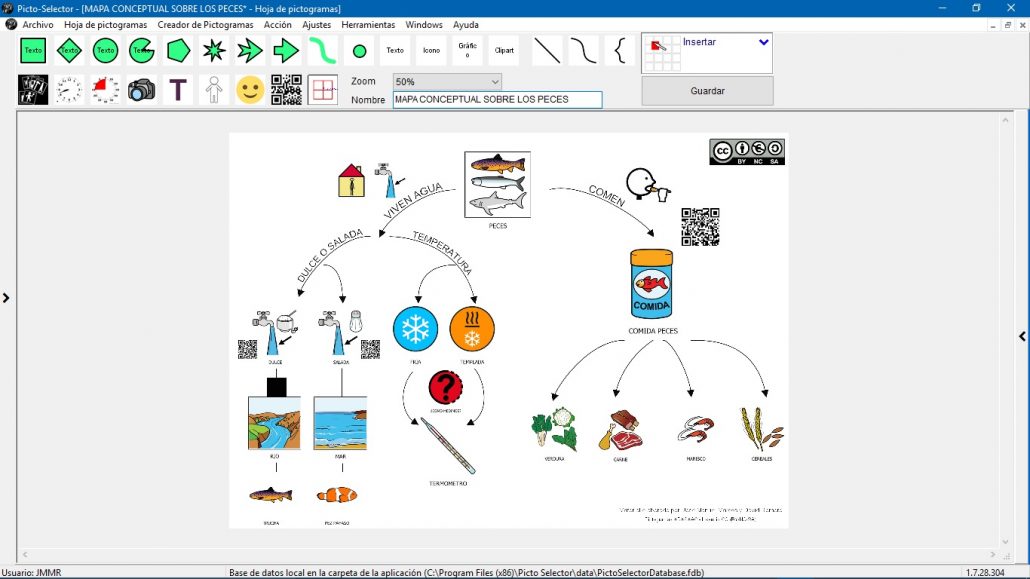
Continuamos a completar nossa página com pictogramas, linhas Bézier e códigos QR e aqui você tem o resultado final.

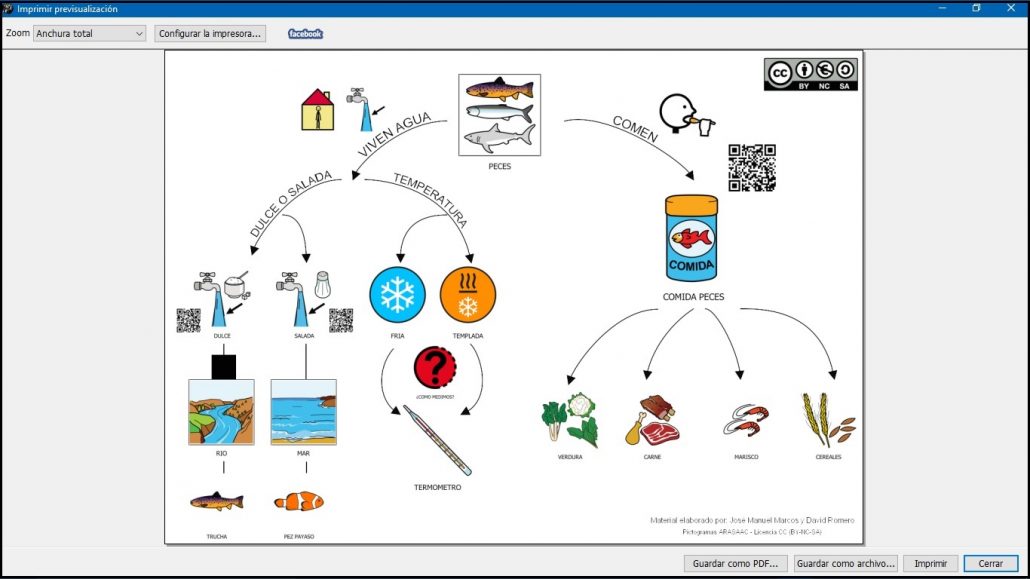
Vamos ver o resultado final. Para isso vamos ao menu Ficheiroe selecionamos a opção Imprimir opção para pré-visualizar o resultado e executar uma das ações: Guardar como ficheiro PDF,Guardar como ficheiro gráfico ou Imprimir.

O resultado final é fantástico. Com certeza vamos nos divertir muito trabalhando com nosso esquema e vamos aprender muitas coisas novas sobre o mundo dos peixes ou sobre o mundo que você imagina 🙂