Este trabalho é licenciado sob uma licença internacional Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International.
Este trabalho é licenciado sob uma licença internacional Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International.
Tutorial de vídeo
Tutorial
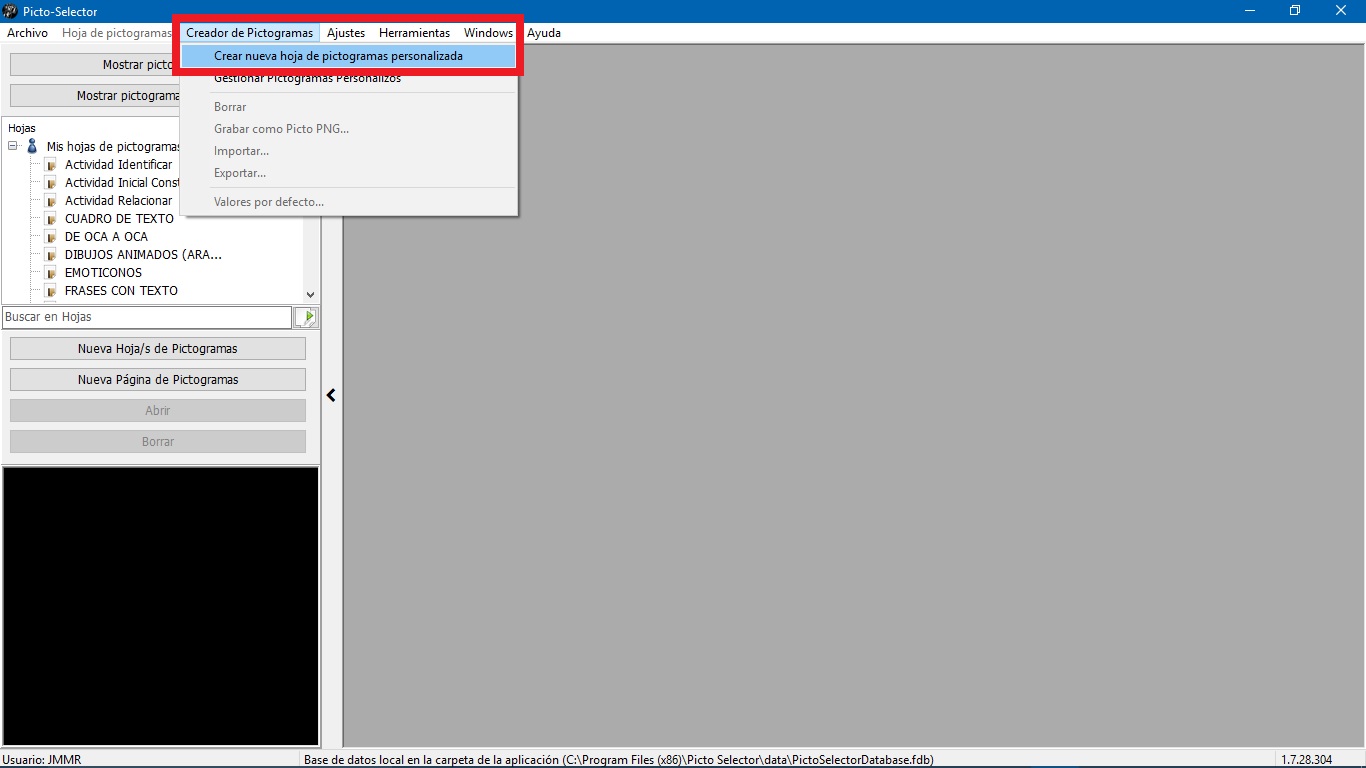
Picto Selector é um aplicativo que coleta grandes “jóias” entre suas funcionalidades, opções e recursos. Sem dúvida, um deles é o Criador de pictogramas. Esta é uma ferramenta fantástica para combinar diferentes pictogramas e compor um pictograma personalizado adaptado às necessidades de qualquer pessoa. Para acessar esta ferramenta, vamos à barra de menus e selecionamos Glyph Creator e, dentro deste menu, selecionamos Crie nova folha de pictograma personalizada.

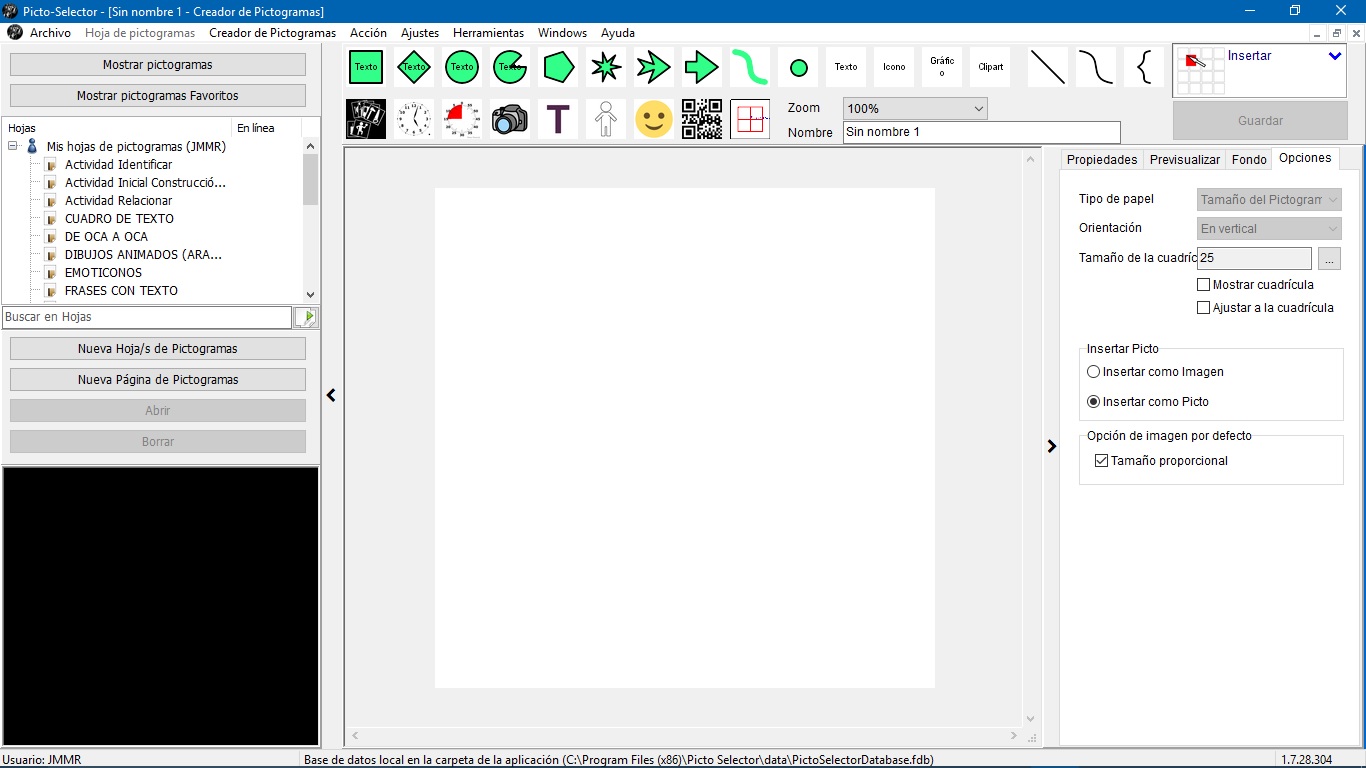
Como você pode ver, ao realizar esta ação, a interface usual do Picto Selector muda e se torna uma “mesa virtual” onde vamos combinar diferentes elementos para criar nosso pictograma personalizado.

Vamos focar nossa atenção na barra de ferramentas que aparece na parte superior e que inclui todos os tipos de pictogramas que já discutimos nos diferentes capítulos deste tutorial e adiciona novas ferramentas: caixas de texto, setas, formas geométricas, cliparts e várias outras. tipos de linhas para fazer gráficos e diagramas.

DESCRIÇÃO DAS FERRAMENTAS DO CRIADOR DE PICTOGRAMAS
Vamos explicar individualmente cada uma das ferramentas que aparecem nesta barra de ferramentas do Pictogram Creator. Ao final do tutorial, criaremos um exemplo concreto e simples, feito com alguns deles, para incluí-lo em nossa folha de pictogramas.
1. Caixas de texto
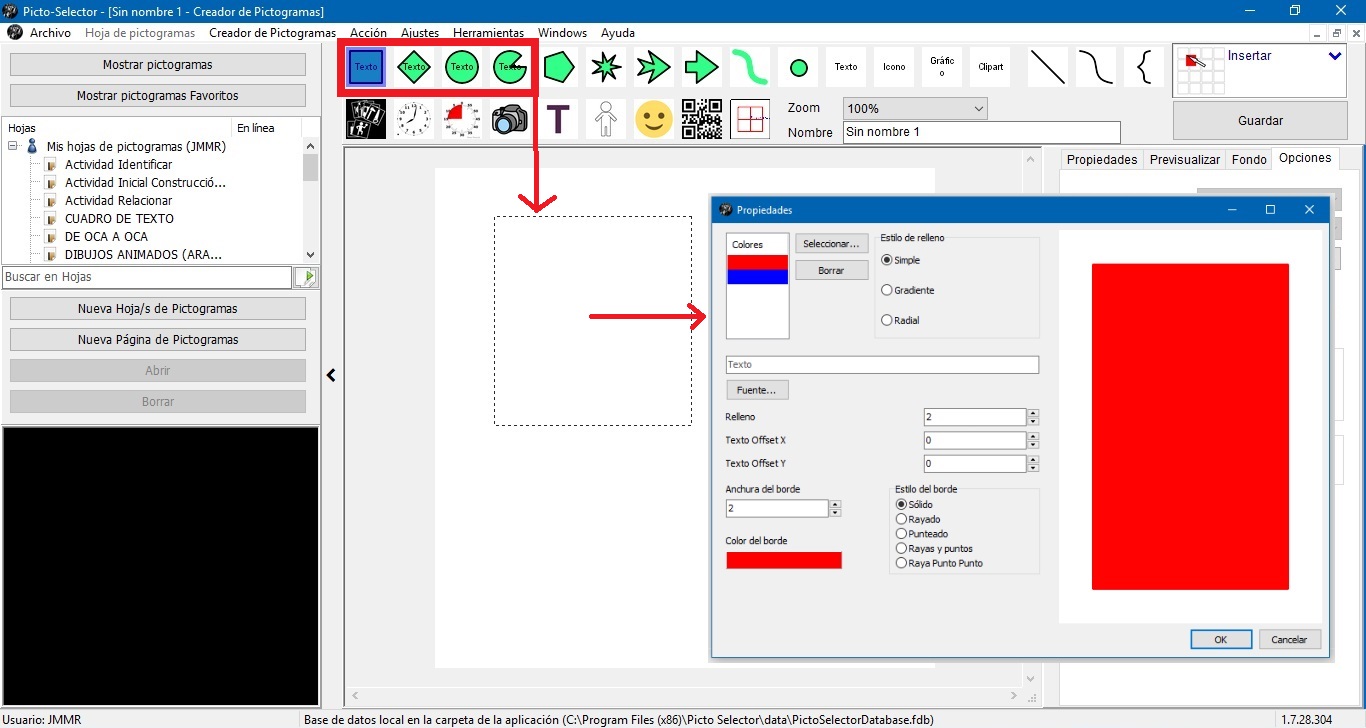
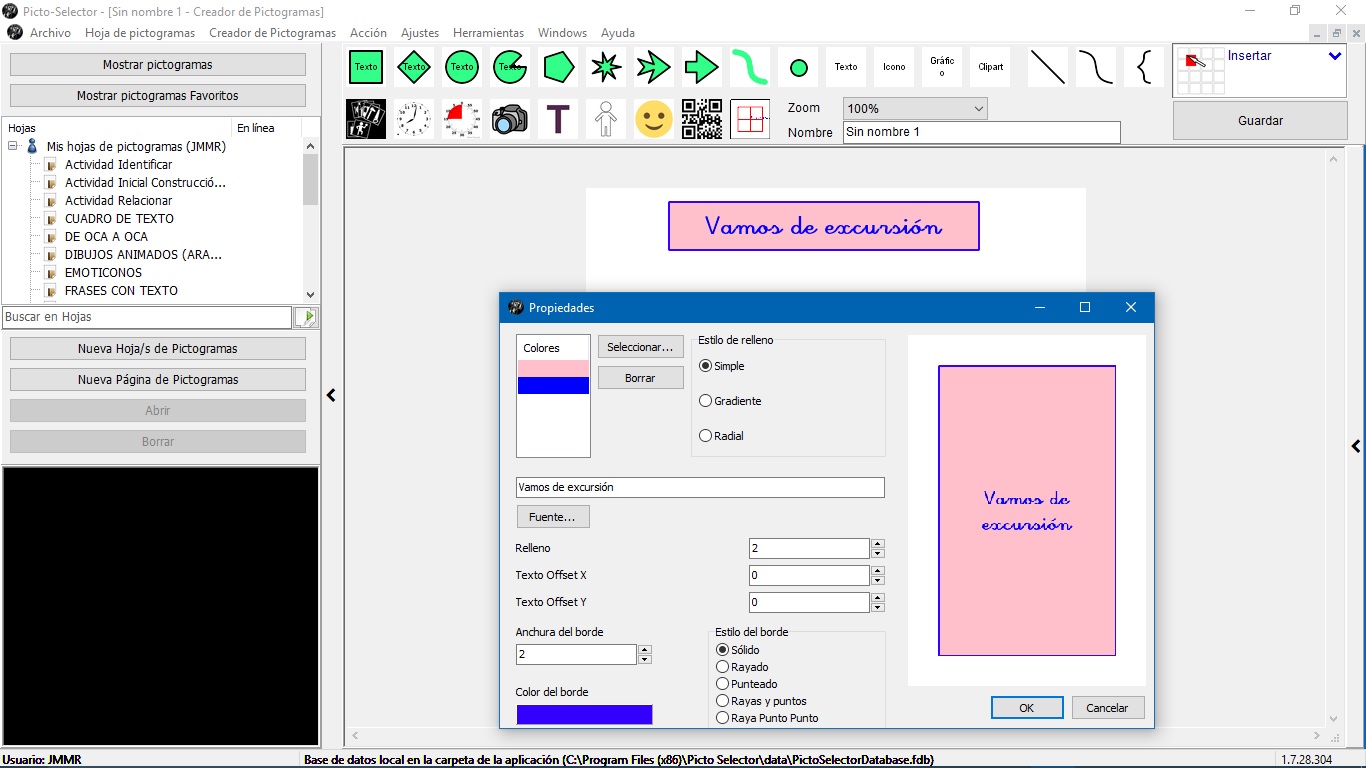
Caixas de texto nos permitem inserir texto dentro de várias figuras geométricas. Para ativar esta funcionalidade, selecionamos qualquer uma das quatro formas e na área de trabalho arrastamos o cursor e soltamos. Quando liberado, a janela Propriedades é exibida.

Nesta janela Propriedades, podemos inserir nosso Texto e configurar os diferentes parâmetros de nossa caixa de texto: Cores de fundo, Brilho de preenchimento, Tipo de fonte, Cor e estilo da borda, etc. Recomendamos que você faça vários testes e visualize os resultados na janela à direita. Dessa forma, você poderá se familiarizar com o formato desses tipos de elementos e configurar sua caixa personalizada final.

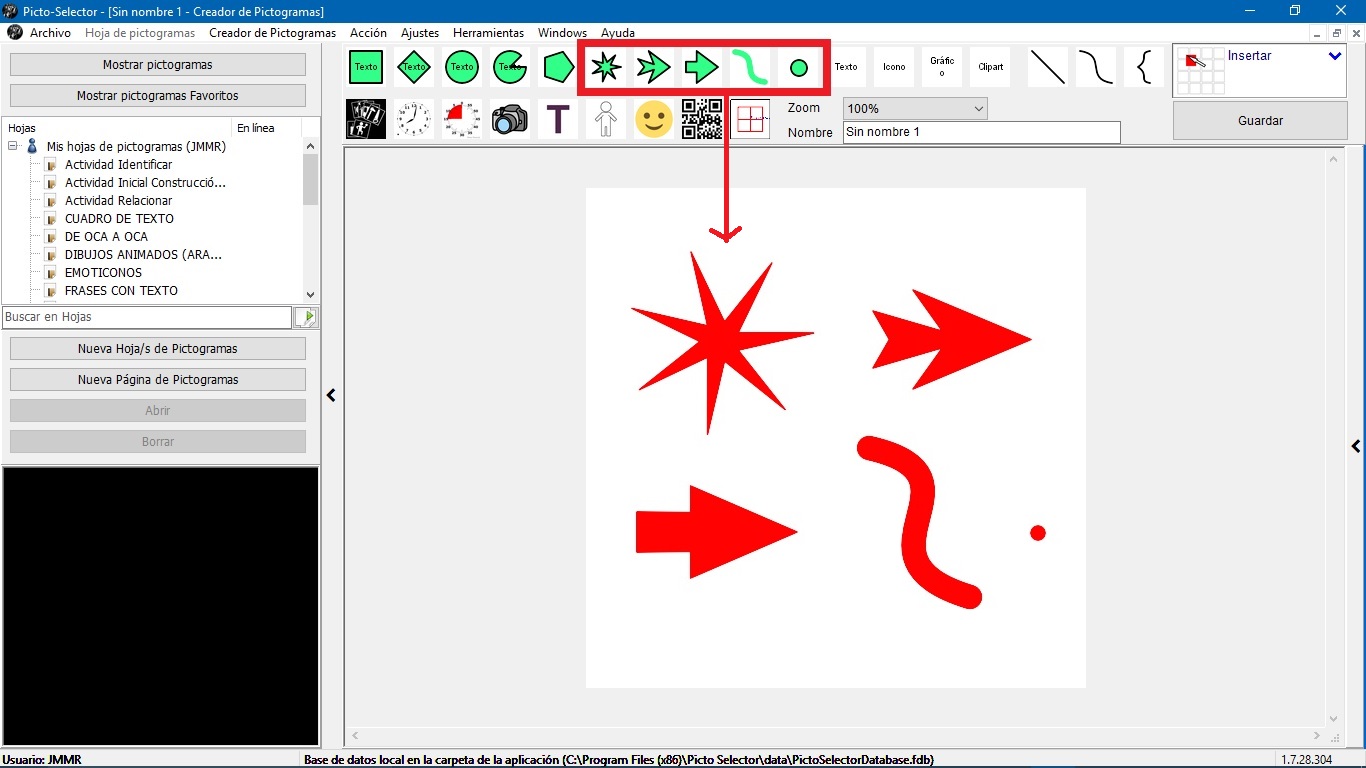
2. Figuras geométricas
Os próximos itens da barra de ferramentas são quatro figuras geométricas e uma linha de Bezier. Todos esses elementos são configuráveis. Para fazer isso, arrastamos qualquer um dos vértices com o mouse e você verá como a aparência dessas formas muda.

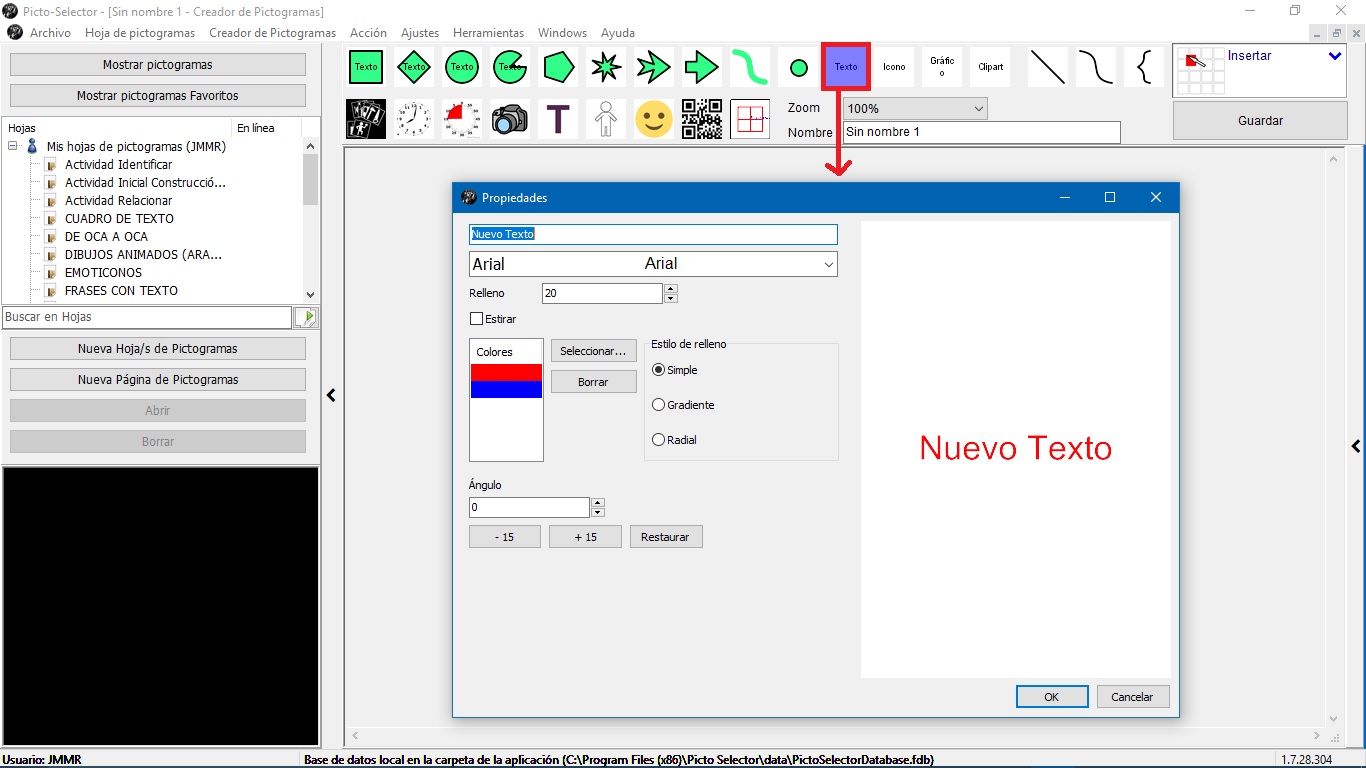
3. Texto flutuante
Em seguida, vamos inserir um texto em nosso pictograma. Para fazer isso, temos um ícone de texto que nos permite acessar uma janela pop-up a partir da qual podemosinserir e configurar o estilo do texto.

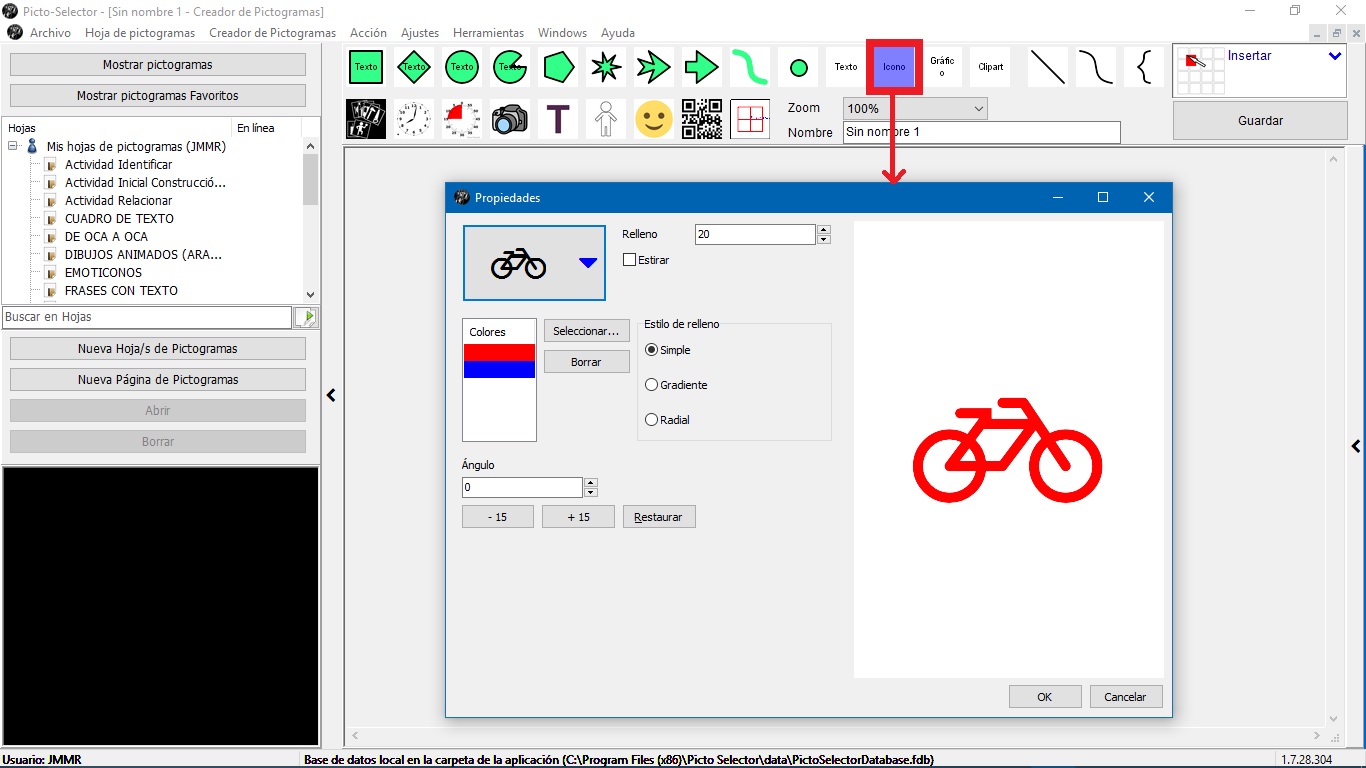
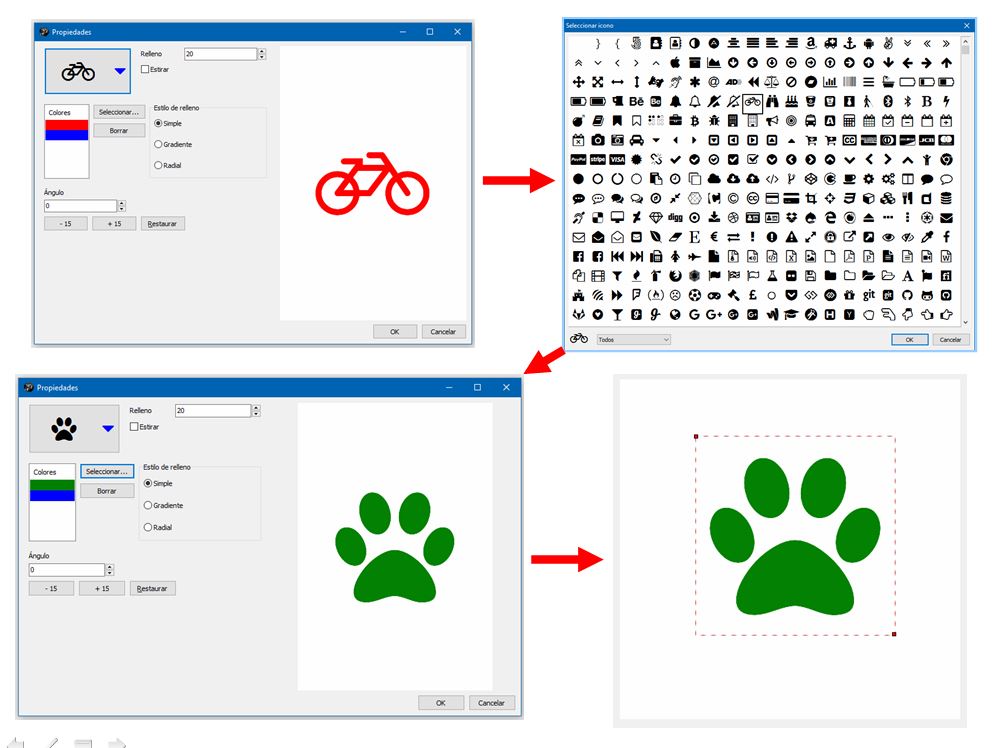
4. Ícones
Se clicarmos em Ícone, acessaremos uma janela na qual podemos selecionar um ícone do banco de dados que o aplicativo incorpora.

Para fazer isso, clique na guia superior esquerda, onde está a bicicleta, e acessaremos todo o banco de dados a partir do qual podemos selecionar o ícone desejado. Uma vez selecionado, podemos configurá-lo com todas as opções disponíveis até obter o resultado final desejado.

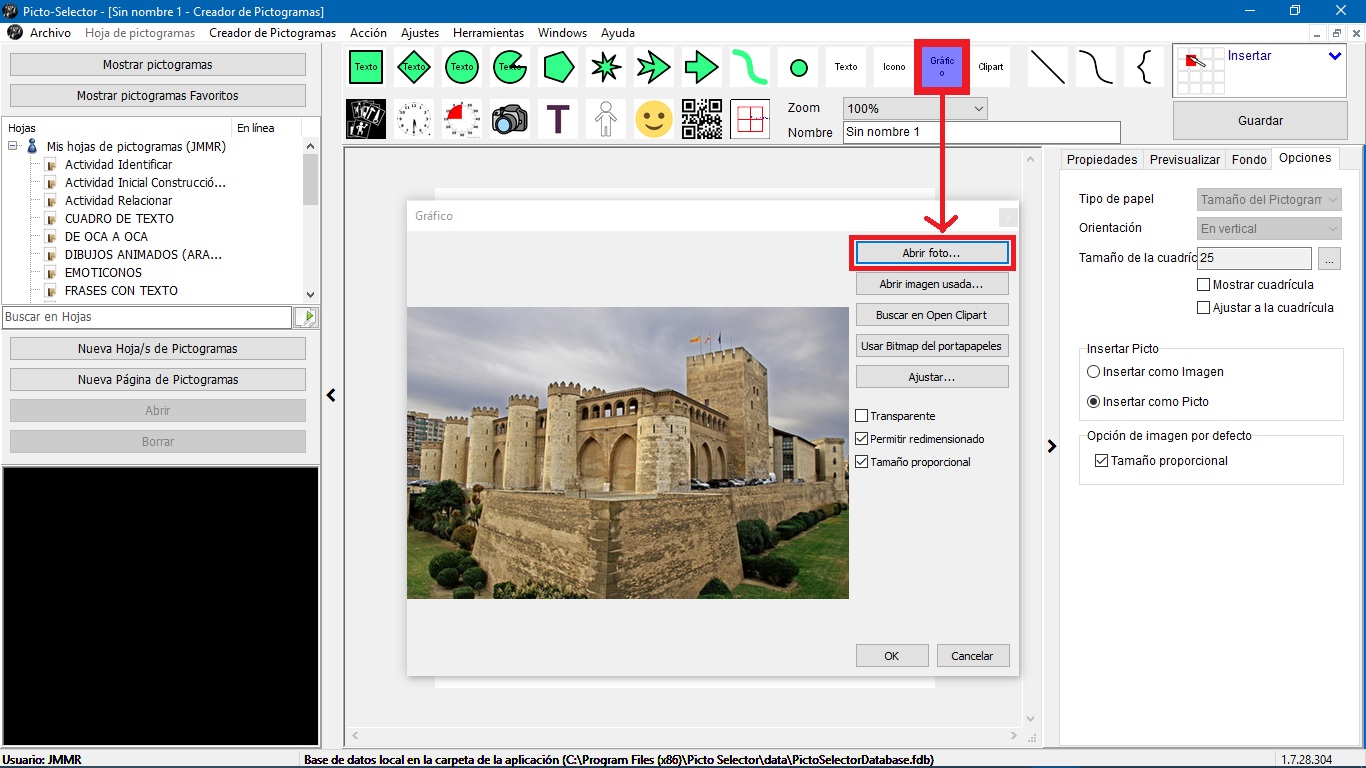
5. Imagens gráficas
A ferramenta Gráfico permite inserir imagens e fotografias do seu computador na tela do criador do pictograma. Uma vez selecionado, arrastar o mouse sobre a tela abrirá o explorador de arquivos para que possamos localizar e inserir a imagem desejada. Também podemos usar o menu Abrir foto… para realizar esta ação, se clicarmos duas vezes na imagem inserida.

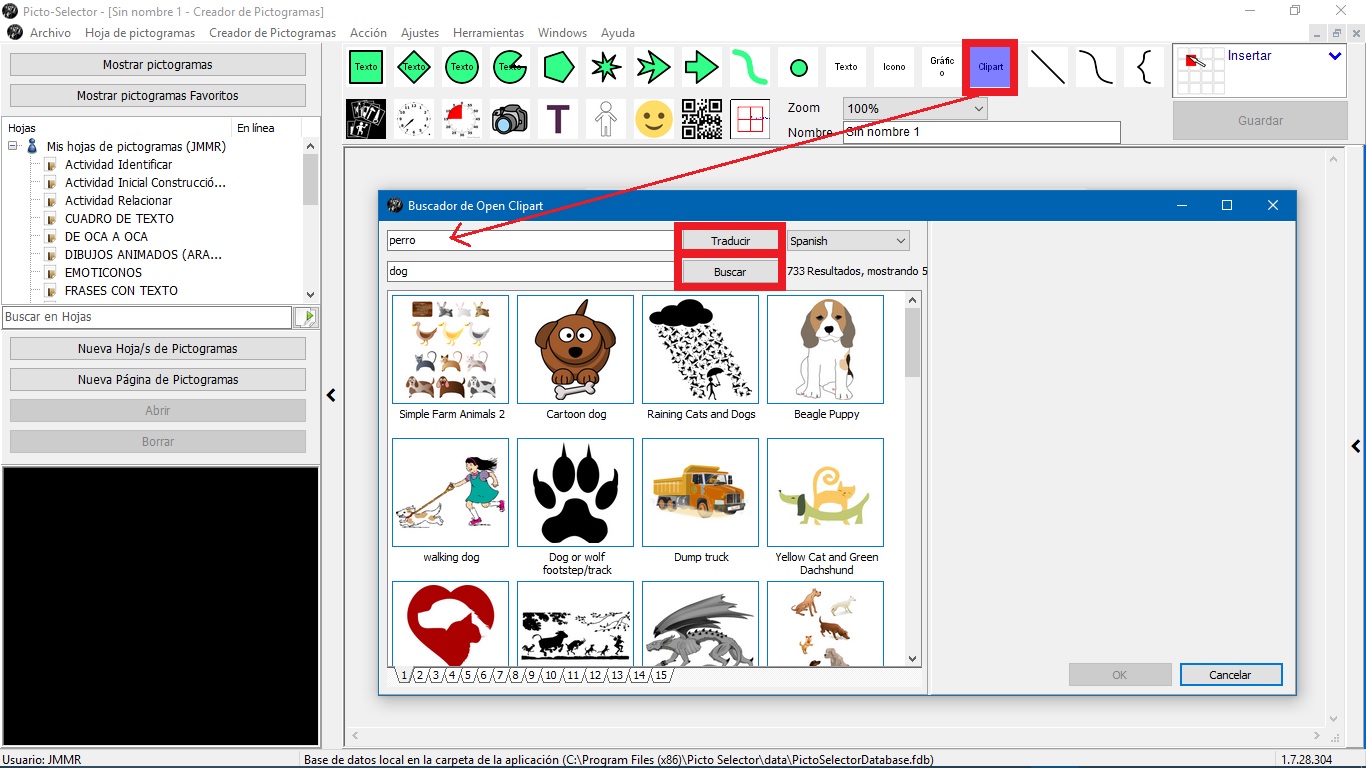
5. Cliparts
A ferramenta Clipart permite inserir imagens predefinidas e elaboradas do OpenClipart, um dos maiores repositórios de cliparts gratuitos da Internet. Para inserir uma imagem de clipart, selecionamos a ferramenta e arrastamos o mouse na tela do criador do pictograma. Na venda pop-up, podemos realizar as buscas diretamente em inglês ou podemos escrever o texto em nosso idioma e clicar em Traduzir. A tradução aparecerá na janela inferior e só teremos que usar a opção Pesquisar. Uma vez localizada a imagem desejada, clique em Ok e a inseriremos em nosso criador.

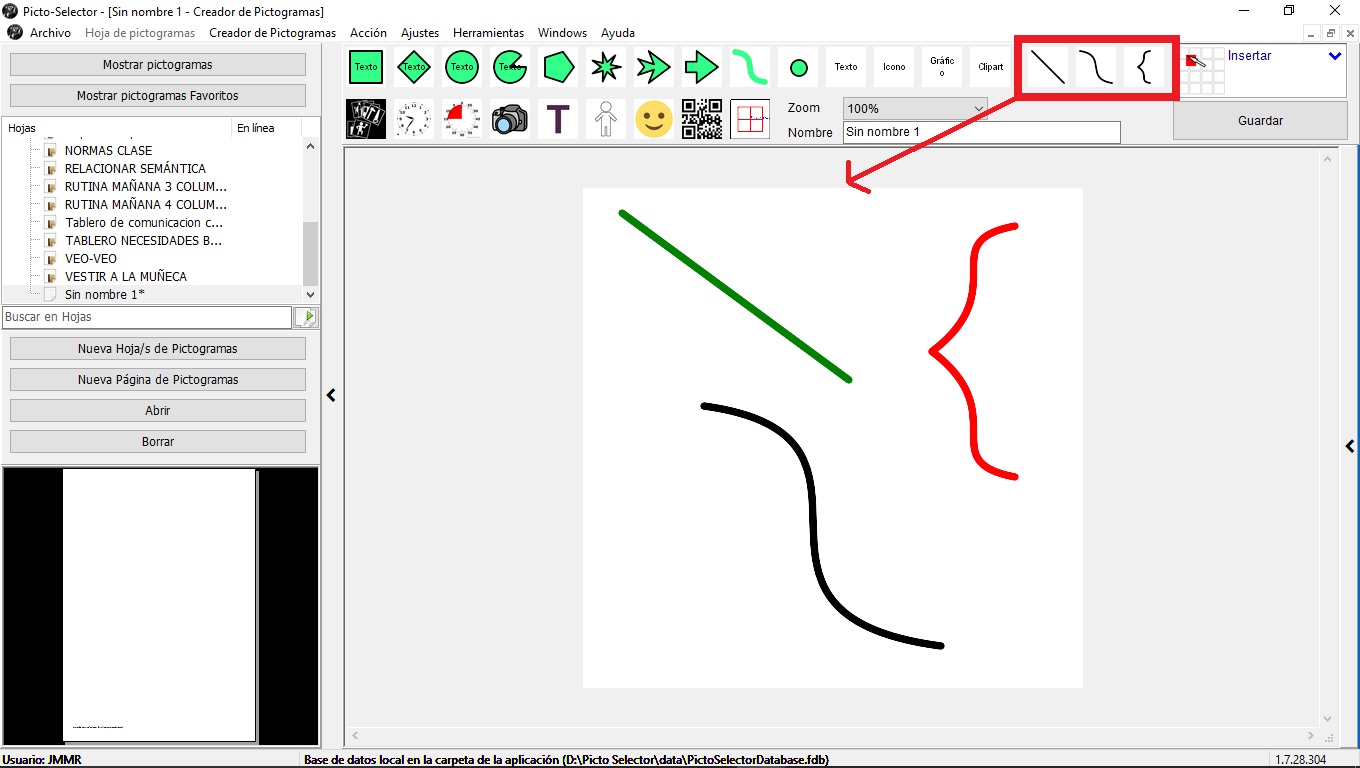
6. Linhas de Bézier
Uma das ferramentas mais curiosas que o Picto Selector inclui e que podemos usar em nossos pictogramas personalizados são três tipos de linhas Bézier (retas, curvas e chave). Esses tipos de linhas possuem vários pontos de ancoragem que permitem manipular os diferentes tipos de linha e transformar a linha reta em curva. Para usar qualquer um deles, clique no ícone e uma janela pop-up se abrirá na qual podemos configurar todos os parâmetros de nossa linha. Esses tipos de linhas são muito úteis para criar mapas conceituais como explicaremos no próximo capítulo deste tutorial.

7. Pictogramas do Seletor de Pictogramas e resultado final.
Para finalizar este tutorial em que revisamos todas as ferramentas que estão incluídas no Criador de Pictograma personalizado, vamos criar um pictograma personalizado sobre “a hora e o local onde vamos trabalhar as atividades na área de matemática“, um pictograma que podem ser úteis em nossa agenda, agenda ou rotina.
Para isso, vamos usar três pictogramas do próprio Picto Selector, explicados nos capítulos anteriores.
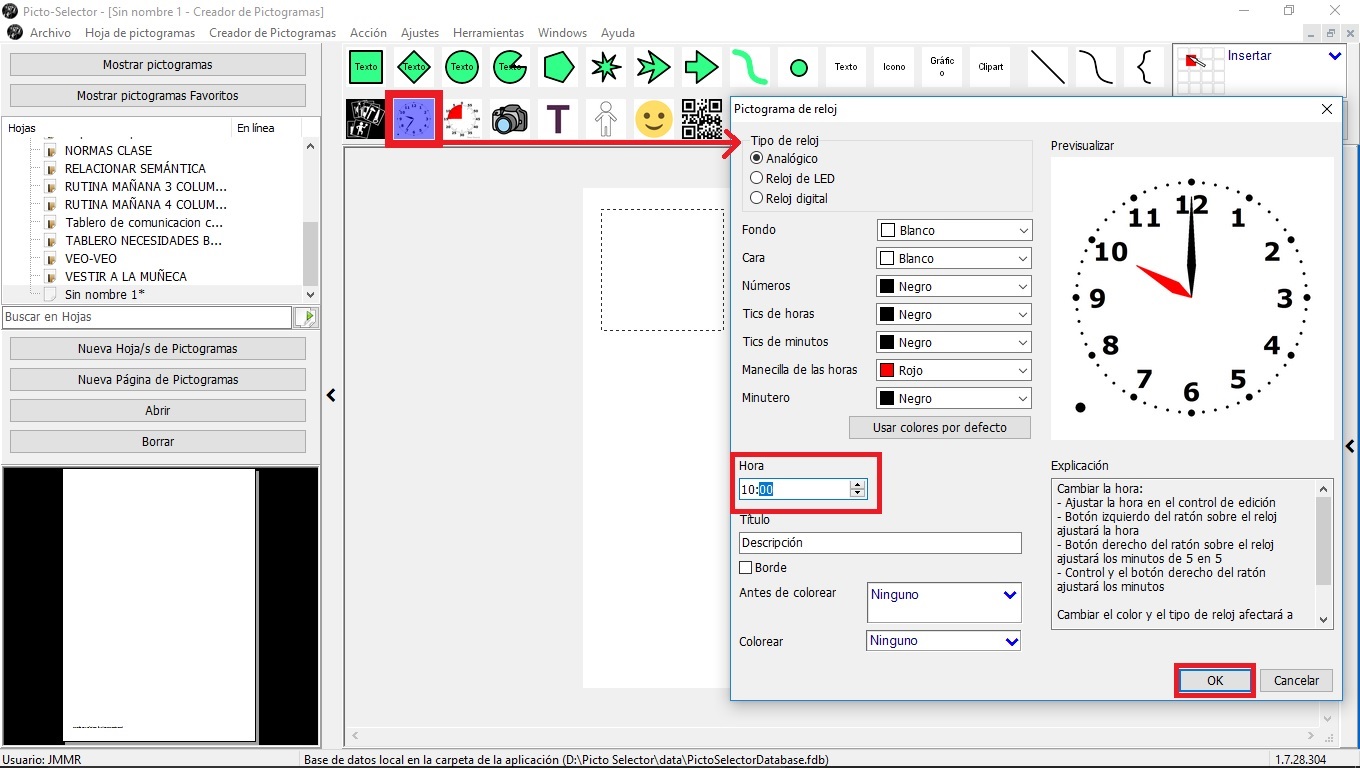
Primeiramente, apresentaremos um Pictograma de relógio com o horário de início da atividade, conforme mostra a imagem abaixo.

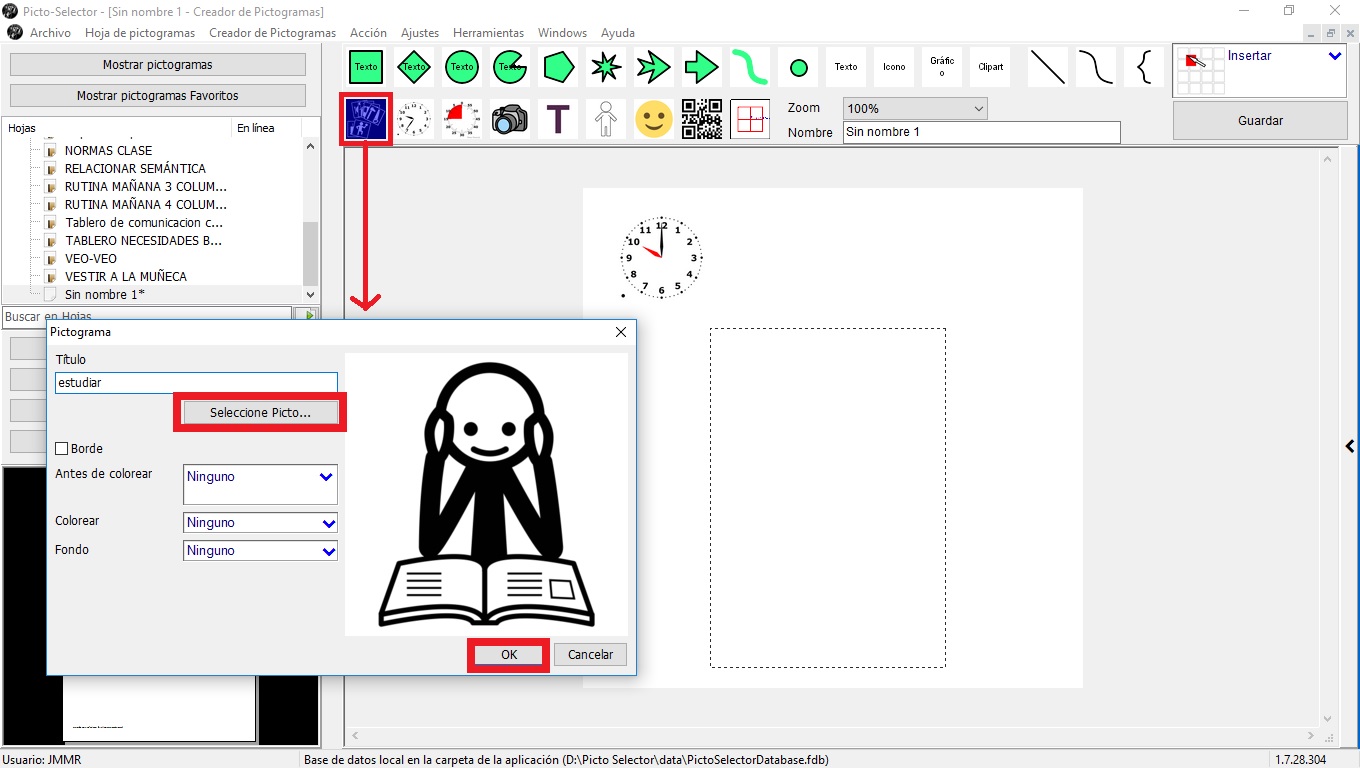
Uma vez inserida a hora de início, introduziremos um pictograma com a atividade que vamos realizar, neste caso, o pictograma de estudo.

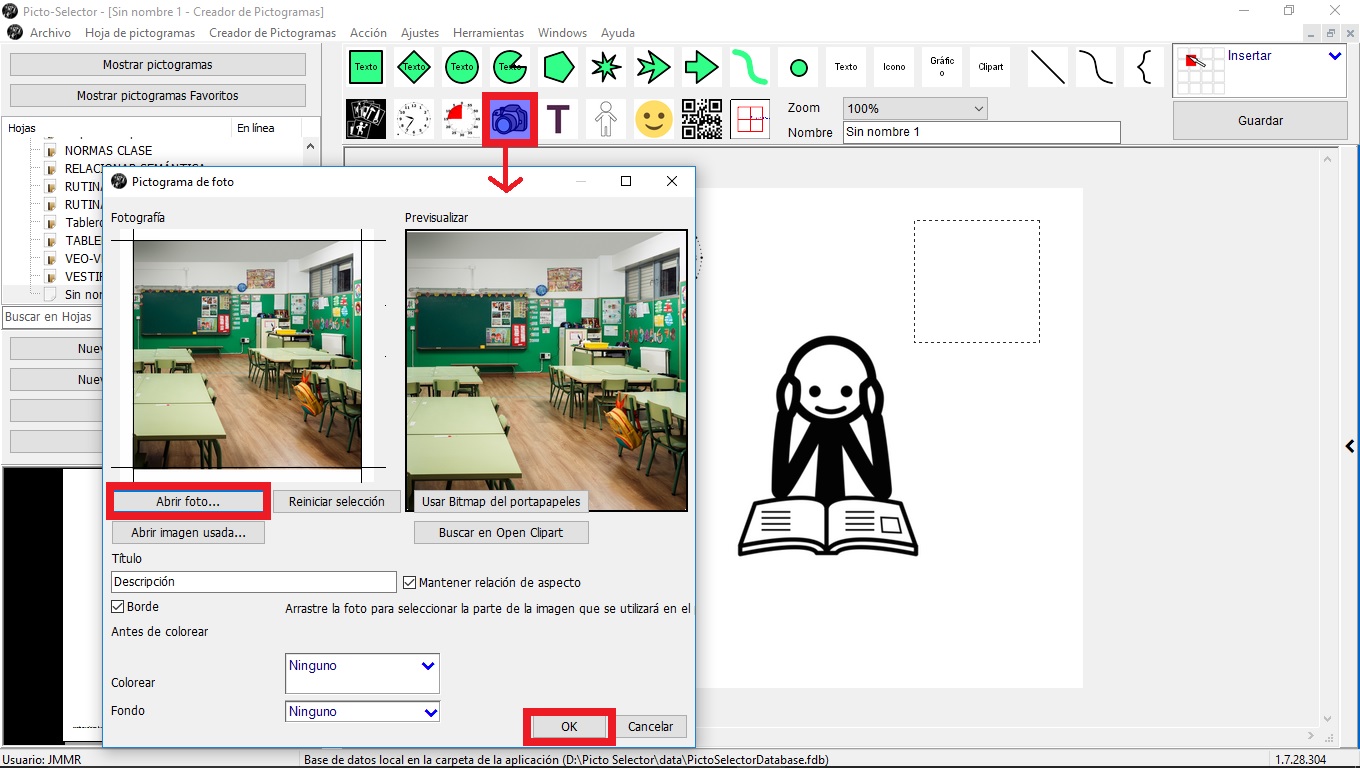
Por fim, apresentaremos um Pictograma Fotográfico com a imagem da sala de aula onde será realizada a atividade.

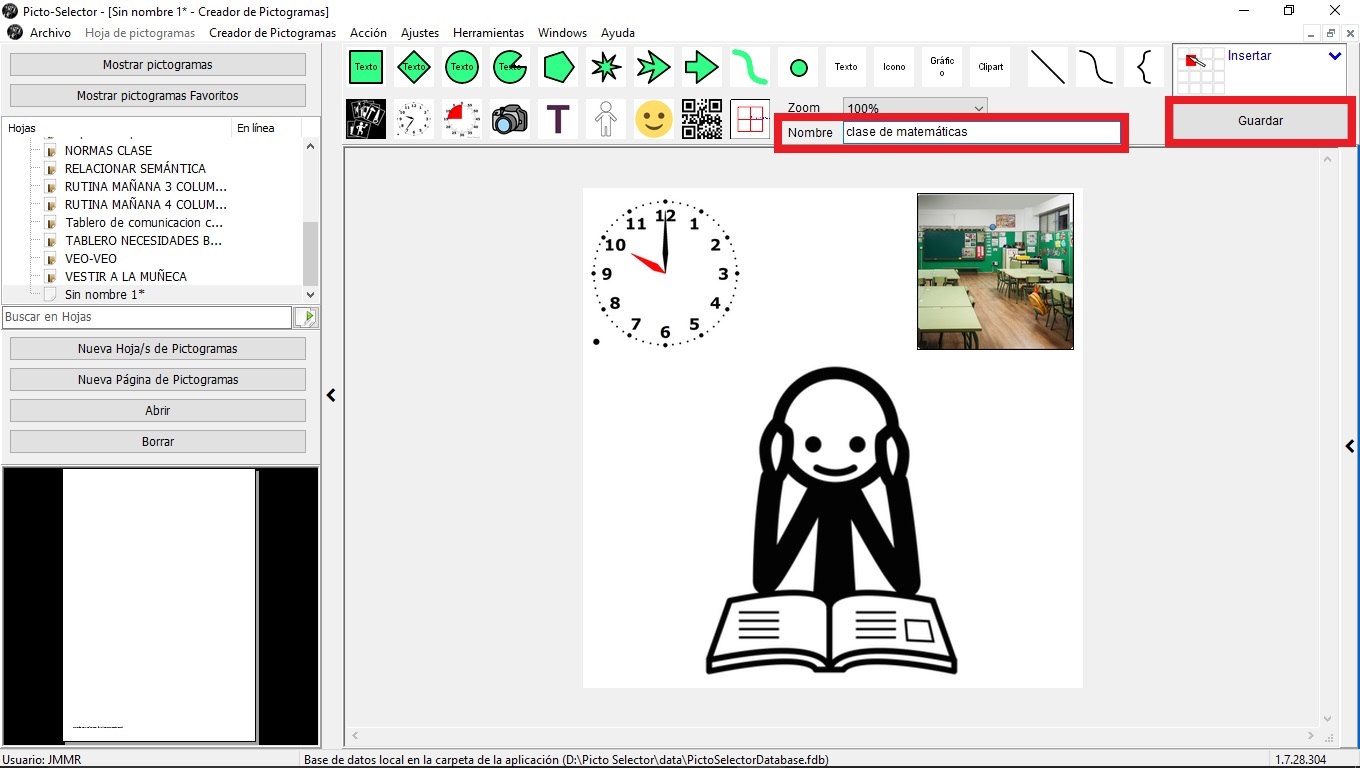
Uma vez que todos os pictogramas tenham sido selecionados e inseridos, podemos redimensioná-los e colocá-los em qualquer lugar da janela de trabalho até obtermos o pictograma personalizado final. No nosso caso, foi como você pode ver na imagem a seguir. Nesta imagem, encaixotamos duas janelas que devemos usar para incluir o pictograma personalizado no banco de dados Lista de pictogramas para que possamos usá-lo em nossas planilhas de glifos.
Por um lado, devemos indicar o Nome do pictograma personalizado e, em seguida, clicaremos no botão Salvar. Em nosso exemplo, nós a chamamos de “classe matemática”.

8. Insira pictogramas personalizados na Lista de Pictogramas.
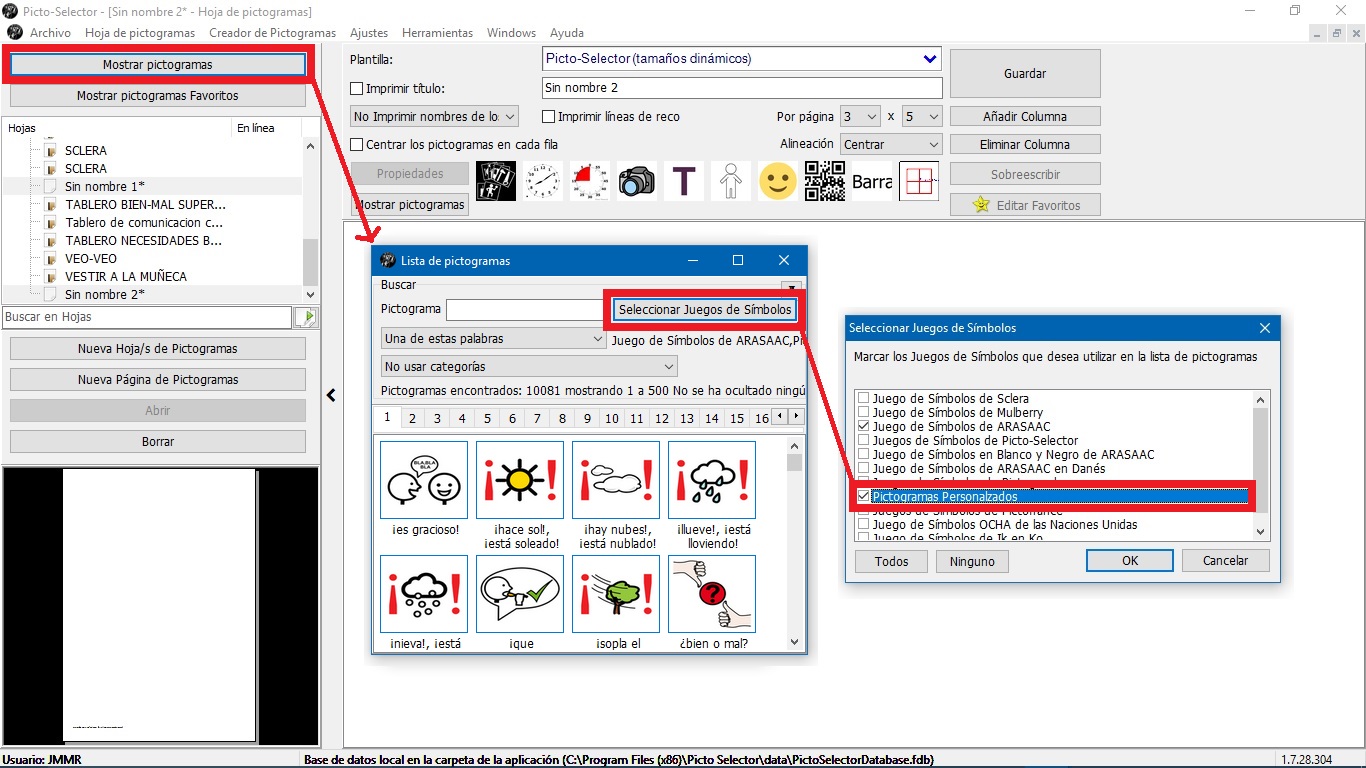
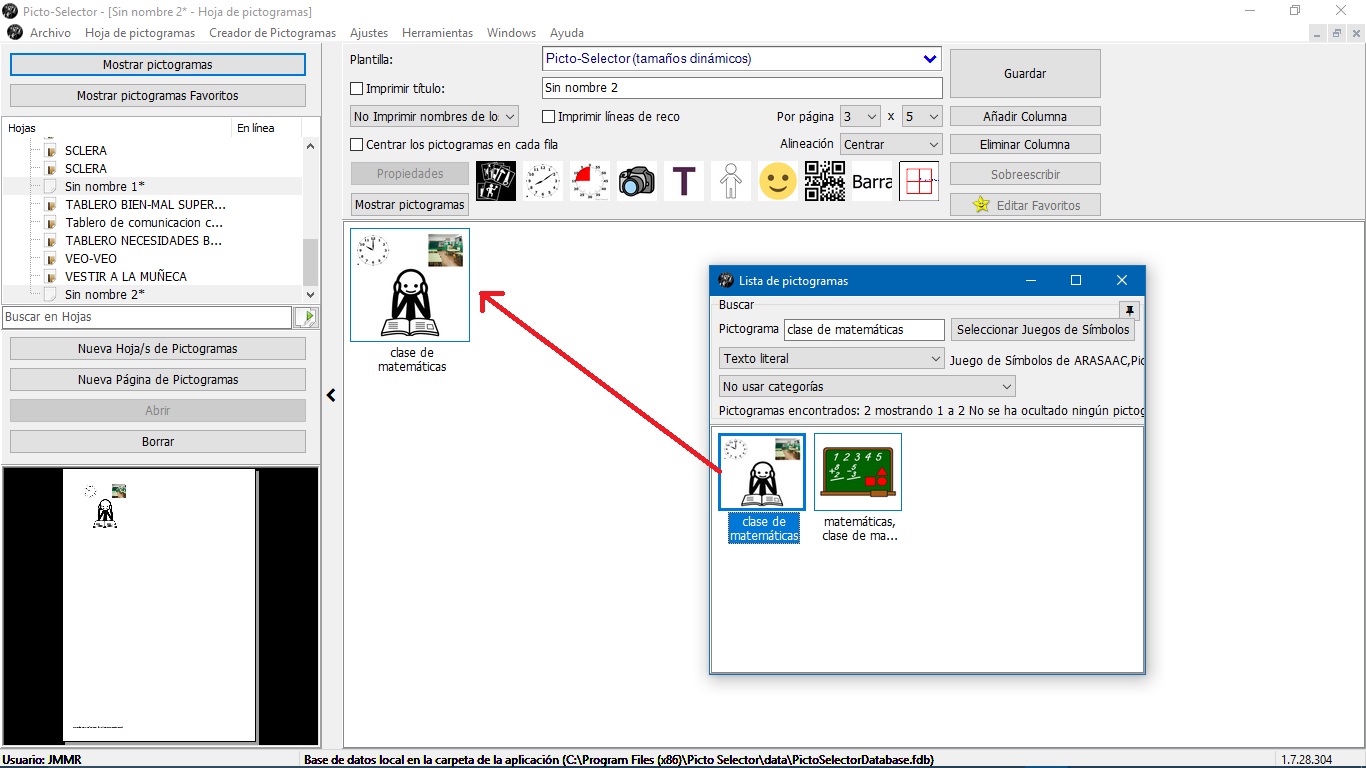
Para exibir este pictograma personalizado na Lista de Pictogramas, voltamos à nossa folha de pictogramas, selecione Mostrar pictogramas -> Selecionar conjuntos de símbolos -> Ativar Glifos Personalizados.

A partir de agora já podemos contar com o nosso pictograma personalizado para o inserir em qualquer folha de pictogramas ou copiá-lo para os nossos documentos ou apresentações.

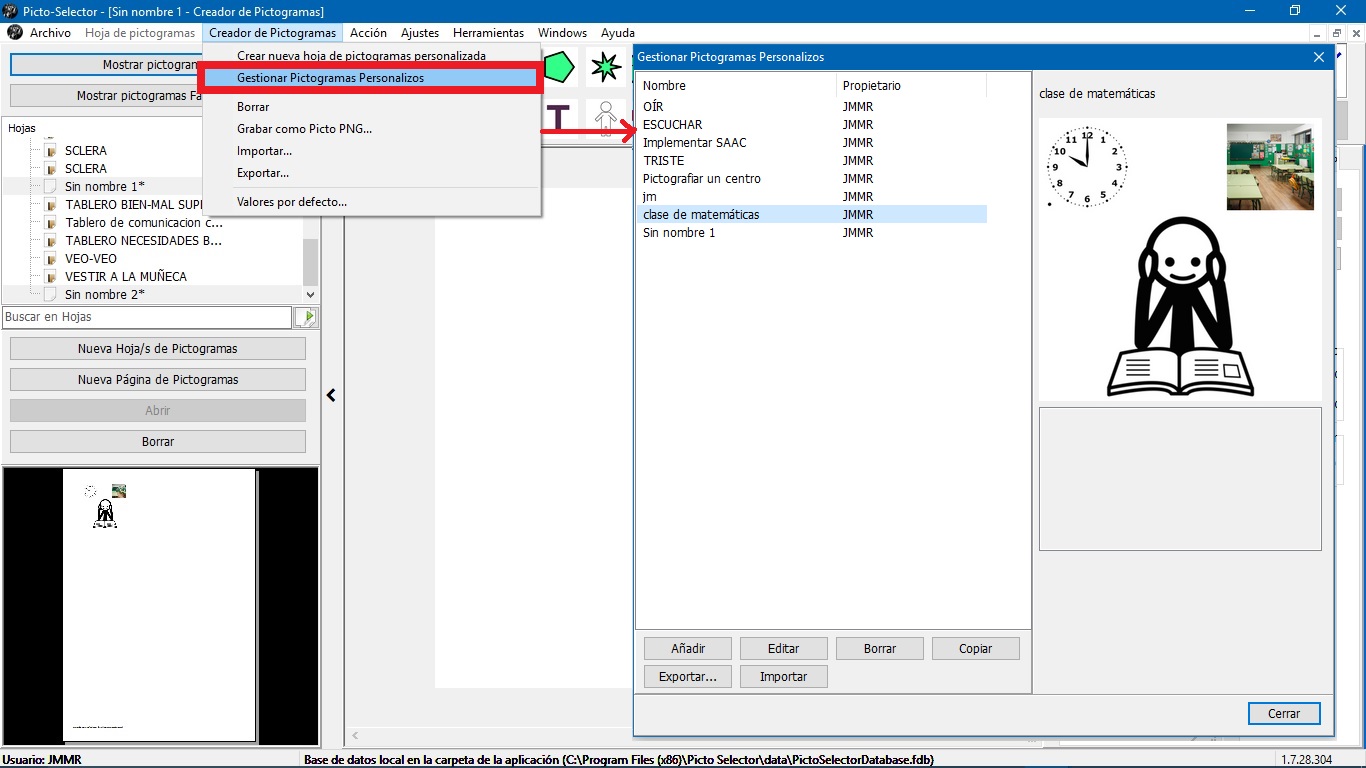
9. Gerencie pictogramas personalizados.
O Criador de Pictogramas inclui a opção de gerenciar pictogramas personalizados. A partir desta janela, entre outras opções, podemos Editar ou Apagar da Lista de Pictogramas qualquer pictograma que tenhamos criado, facilitando a sua gestão.

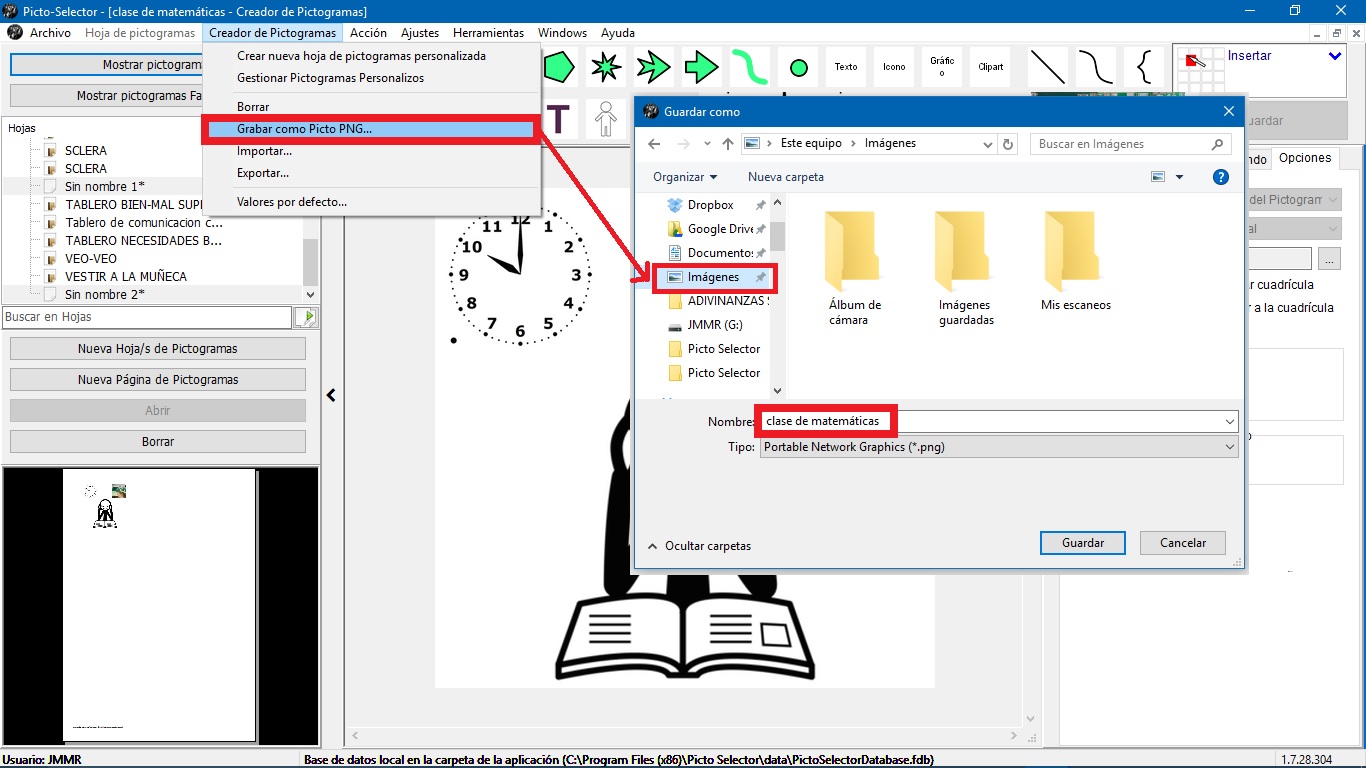
10. Salve o pictograma personalizado como uma imagem gráfica.
Para finalizar este capítulo, podemos apenas comentar que podemos salvar o pictograma personalizado como um arquivo gráfico em nosso computador. Para fazer isso, na janela Pictogram Creator, selecionaremos a opção Salvar como PNG Picto. Desta forma, nosso navegador de arquivos será aberto e podemos selecionar a pasta onde queremos salvar este novo arquivo gráfico.

A partir de agora, podemos inseri-lo em nossos documentos e apresentações e até usá-lo em um editor gráfico para fazer composições.
Aqui terminamos este capítulo sobre o criador de glifos, embora recomendemos que você o explore com mais detalhes depois de se familiarizar com todo o ambiente gráfico.