Cette œuvre est sous licence Creative Commons Attribution-NonComercial-ShareAlike 4.0 International.
Cette œuvre est sous licence Creative Commons Attribution-NonComercial-ShareAlike 4.0 International.
Tutoriel vidéo
Didacticiel
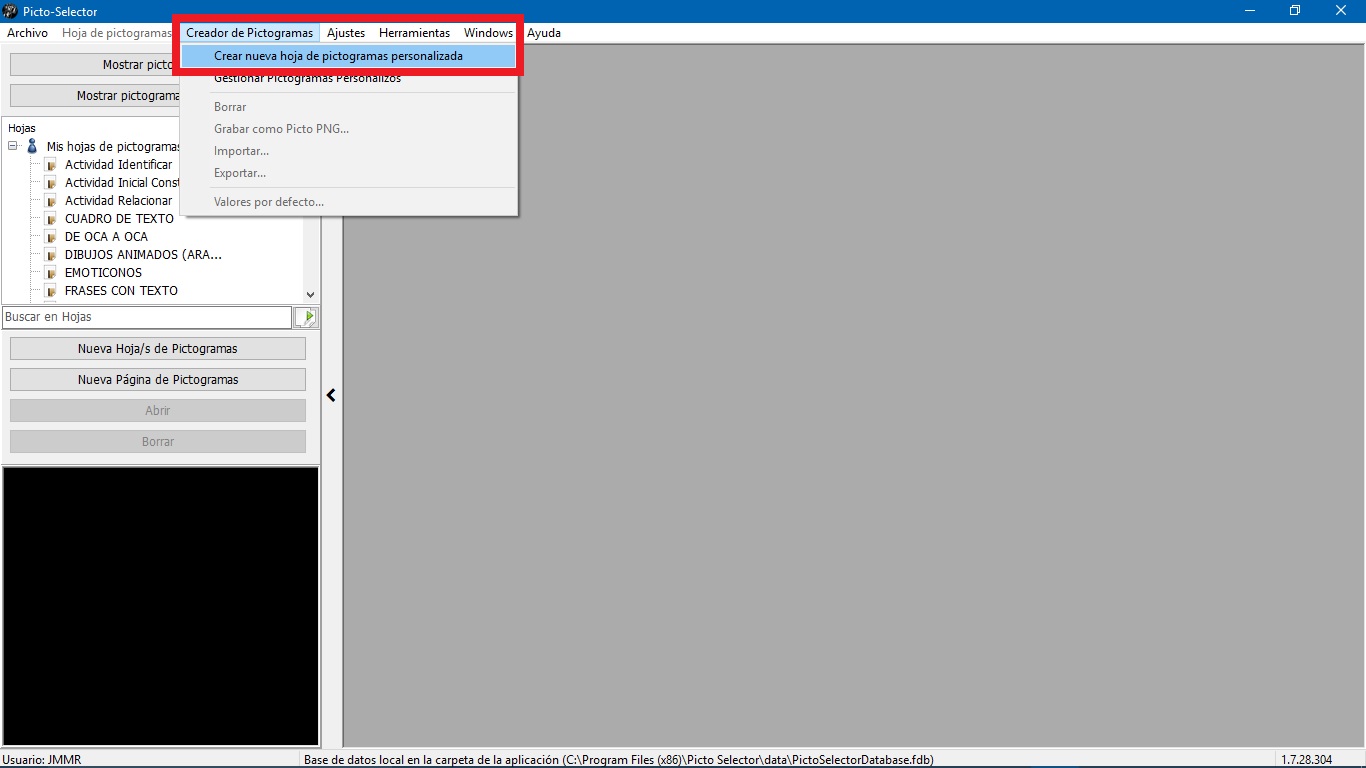
Picto Selector est une application qui rassemble de grands « joyaux » parmi ses fonctionnalités, ses options et ses ressources. Sans aucun doute, l’un d’eux est le créateur de pictogrammes. C’est un outil fantastique pour combiner différents pictogrammes et composer un pictogramme personnalisé adapté aux besoins de toute personne. Pour accéder à cet outil, nous allons dans la barre de menus et sélectionnez Glyph Creator et, dans ce menu, sélectionnez Créer une nouvelle feuille de pictogrammes personnalisée.

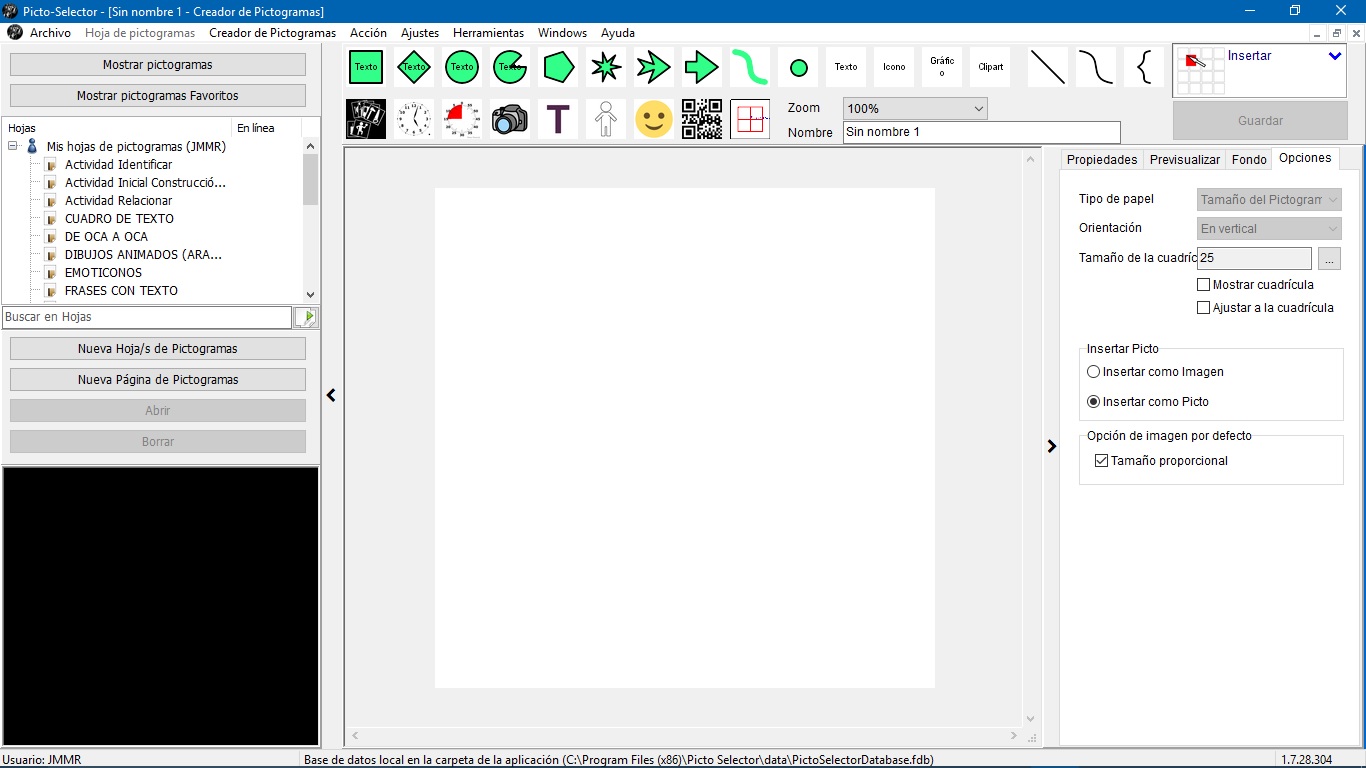
Comme vous pouvez le voir, lors de l’exécution de cette action, l’interface habituelle de Picto Selector change et devient une « table virtuelle » où nous allons combiner différents éléments pour créer notre pictogramme personnalisé.

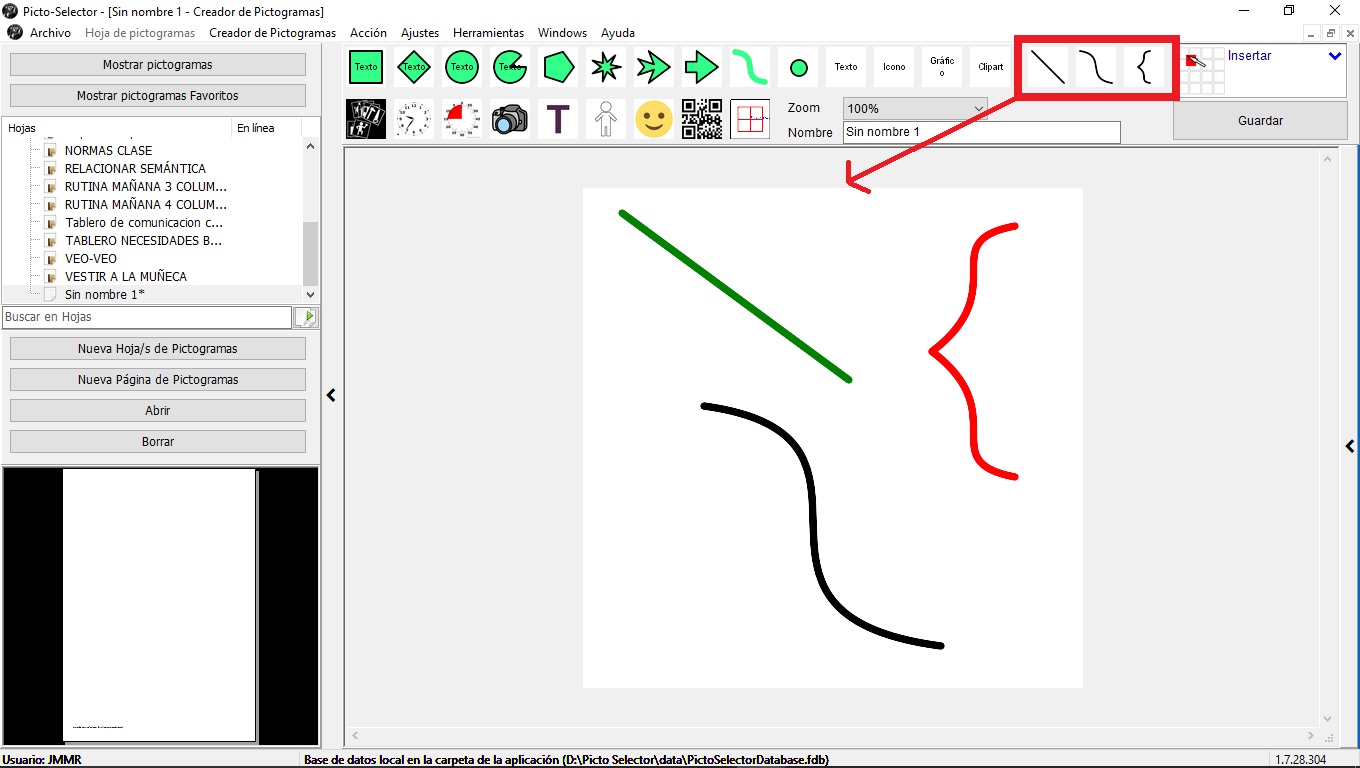
Portons notre attention sur la barre d’outils qui apparaît en haut et qui regroupe tous les types de pictogrammesdont nous avons déjà parlé dans les différents chapitres de ce tutoriel et ajoute de nouveaux outils :zones de texte, flèches, formes géométriques, cliparts et divers autres. types delignes pour faire des graphiques et des diagrammes.

DESCRIPTION DES OUTILS CRÉATEUR DE PICTOGRAMMES
Nous allons expliquer individuellement chacun des outils qui apparaissent dans cette barre d’outils du Pictogram Creator. A la fin du tutoriel, nous créerons un exemple concret et simple, réalisé avec certains d’entre eux, pour l’inclure dans notre fiche de pictogrammes.
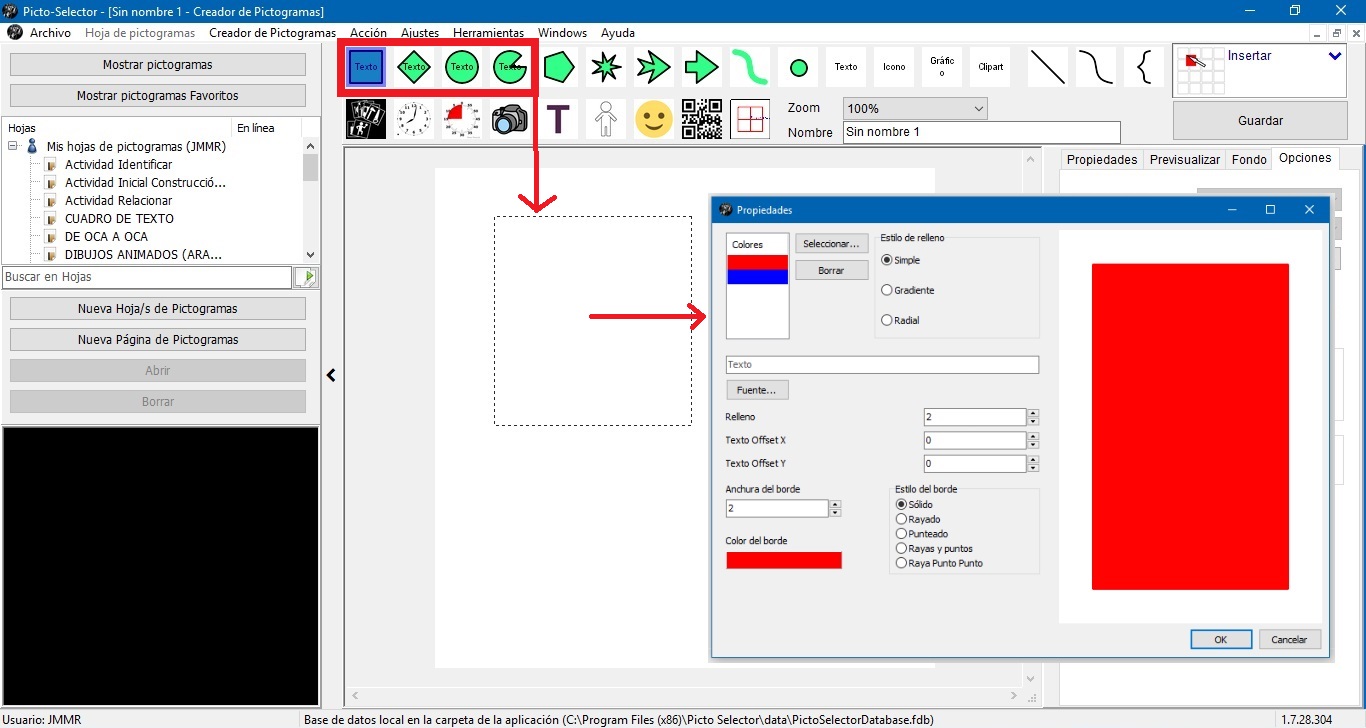
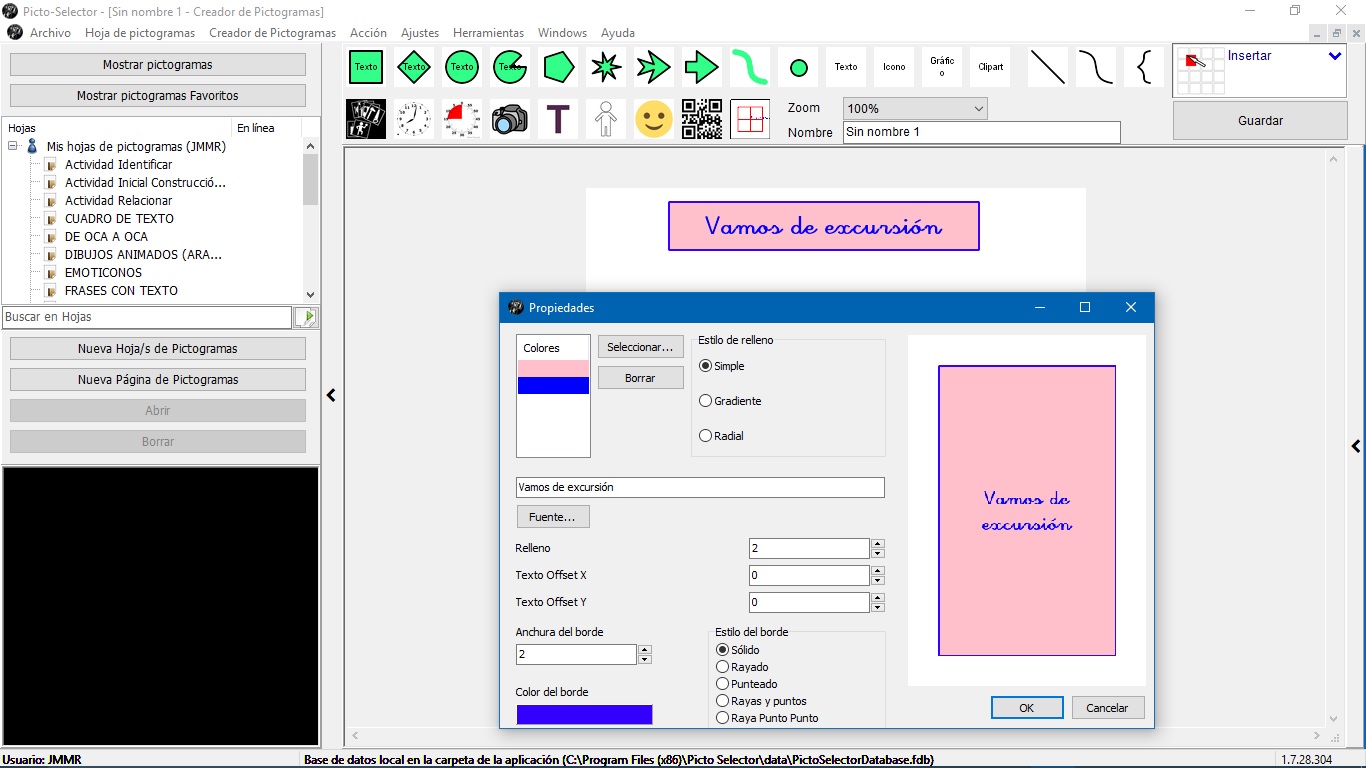
1. Zones de texte
Les zones de texte nous permettent de saisir du texte à l’intérieur de diverses figures géométriques. Pour activer cette fonctionnalité, nous sélectionnons l’une des quatre formes et dans la zone de travail, nous faisons glisser le curseur et le déposons. Une fois relâché, la fenêtre Propriétés s’affiche.

Dans cette fenêtre Propriétés, nous pouvons entrer notre Texte et configurer les différents paramètres de notre zone de texte : Couleurs de fond, Luminosité du remplissage, Type de police, Couleur et style de la bordure, etc. Nous vous recommandons de faire plusieurs tests et de prévisualiser les résultats dans la fenêtre de droite. De cette façon, vous pourrez vous familiariser avec le format de ces types d’éléments et configurer votre boîte personnalisée finale.

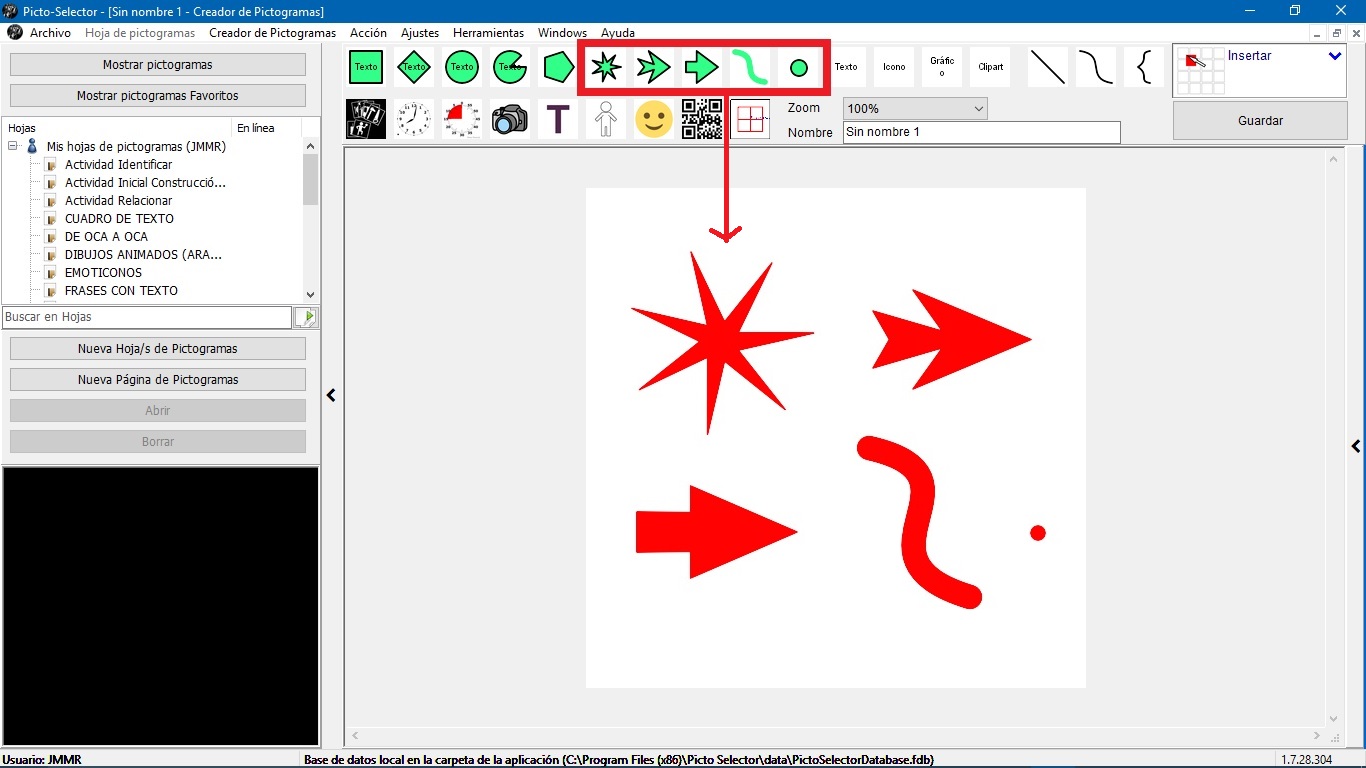
2. Figures géométriques
Les éléments suivants de la barre d’outils sont quatre figures géométriques et une ligne de Bézier. Tous ces éléments sont configurables. Pour ce faire, nous faisons glisser l’un des sommets avec la souris et vous verrez comment l’apparence de ces formes change.

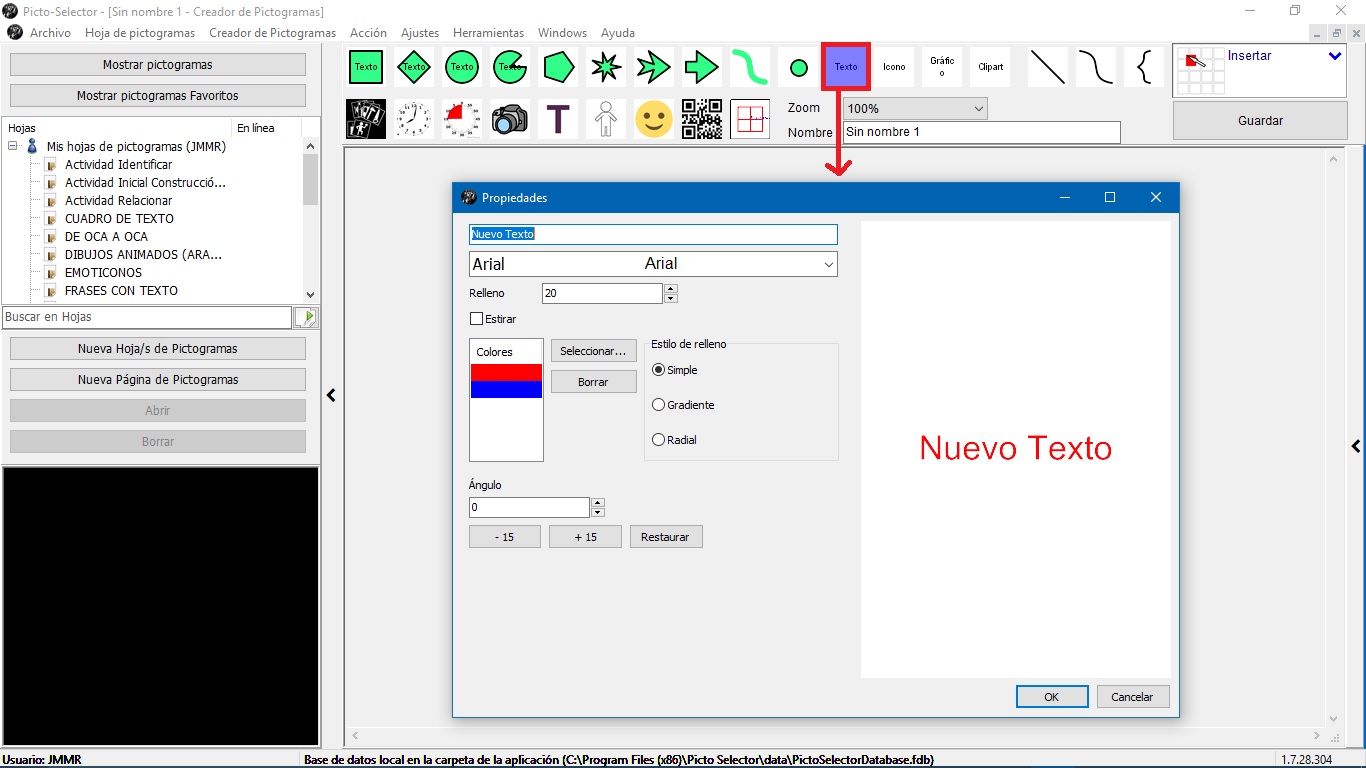
3. Texte flottant
Ensuite, nous allons insérer un Texte dans notre pictogramme. Pour ce faire, nous avons une icône Texte qui nous permet d’accéder à une fenêtre contextuelle à partir de laquelle nous pouvons entrer et configurer le style de texte.

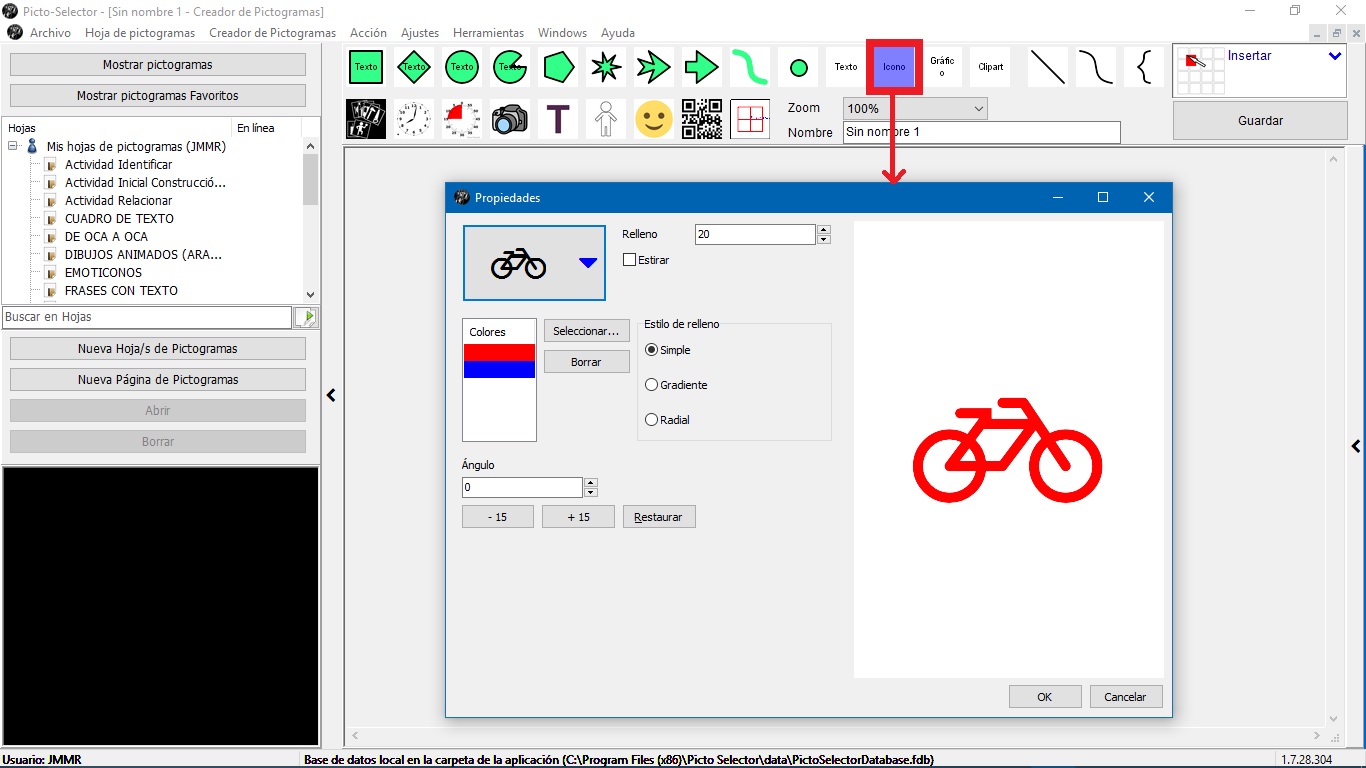
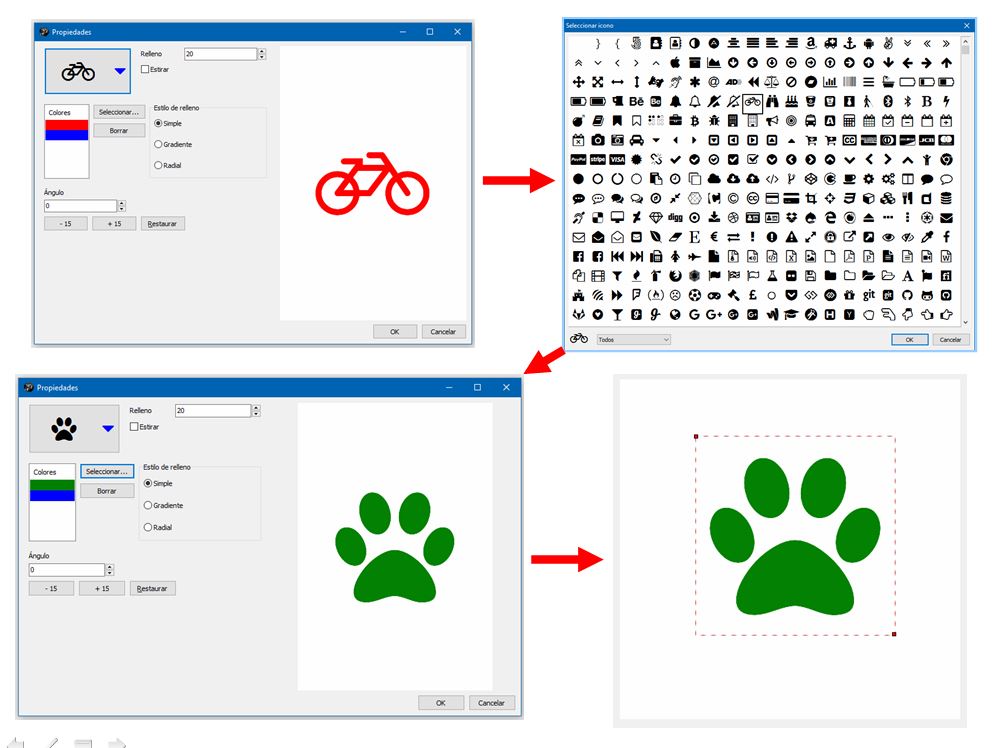
4. Icônes
Si nous appuyons sur l’icône, nous accéderons à une fenêtre à partir de laquelle nous pourronssélectionner une icône de la base de données que l’application intègre.

Pour ce faire, cliquez sur l’onglet supérieur gauche, où se trouve le vélo, et nous accéderons à toute la base de données à partir de laquelle nous pourrons sélectionner l’icône souhaitée. Une fois sélectionné, nous pouvons le configurer avec toutes les options disponibles jusqu’à obtenir le résultat final souhaité.

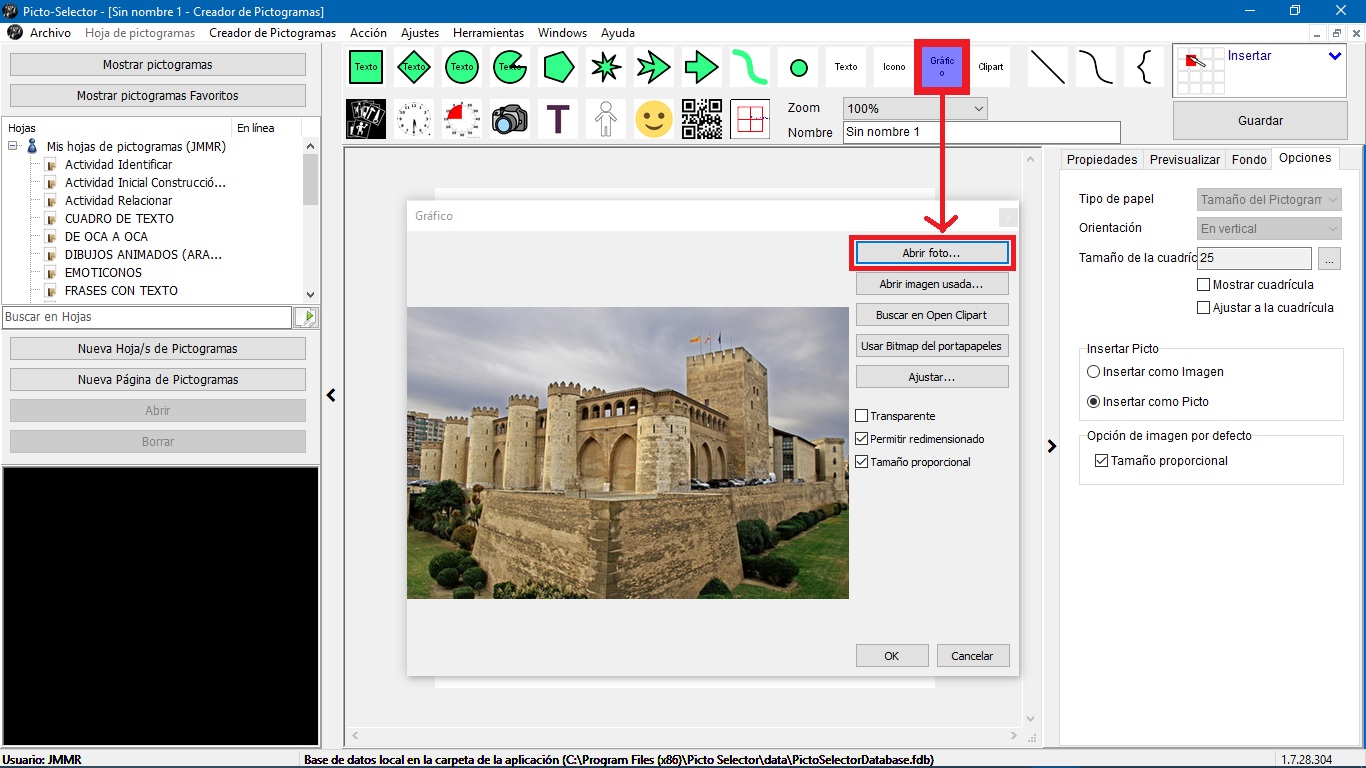
5. Images graphiques
L’outil Graphique vous permet d’insérer des images et des photographies de votre ordinateur sur l’écran du créateur de pictogrammes. Une fois sélectionné, faire glisser la souris sur l’écran ouvrira l’explorateur de fichiers afin que nous puissions localiser et insérer l’image souhaitée. Nous pouvons également utiliser le menu Ouvrir la photo… pour effectuer cette action, si nous double-cliquons sur l’image insérée.

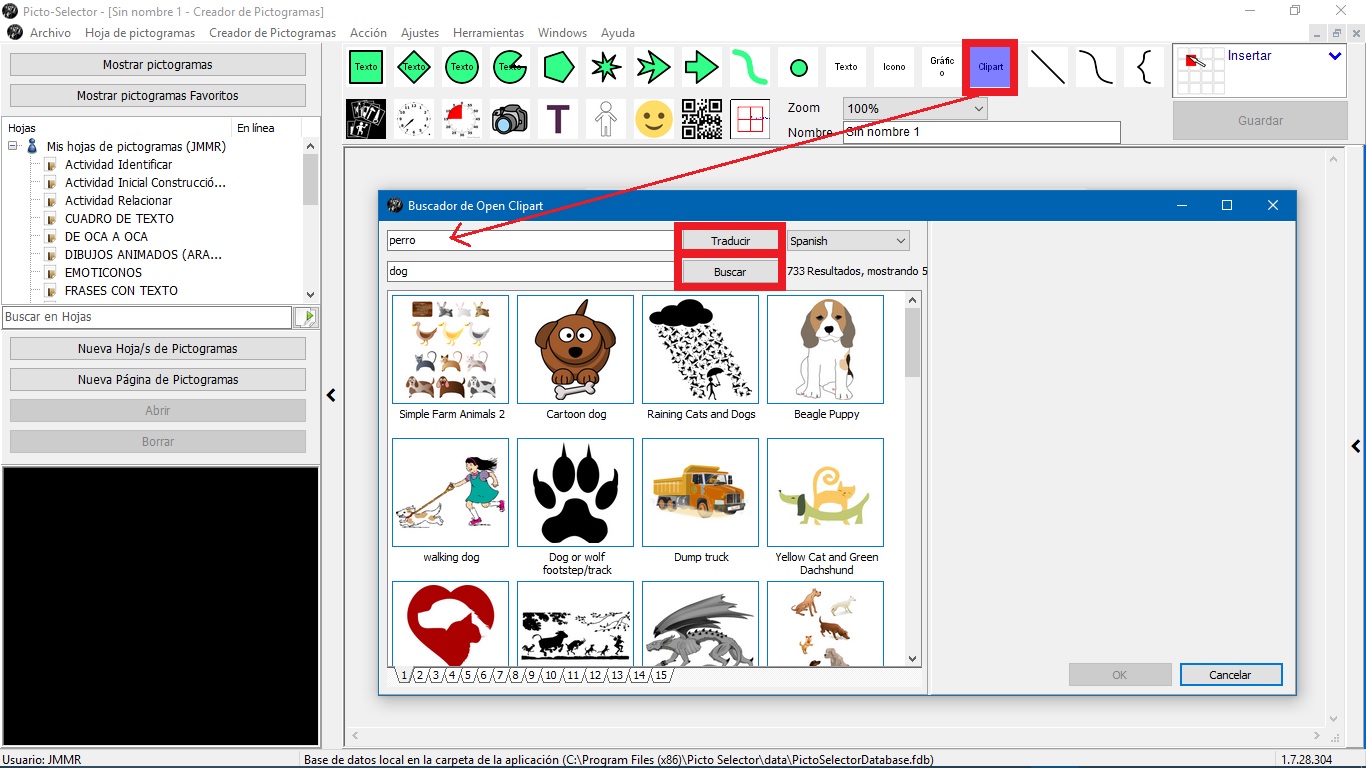
5. Clipart
L’outil Clipartvous permet d’insérer des images prédéfinies et élaborées à partir d’OpenClipart, l’un des plus grands référentiels de cliparts gratuits sur Internet. Pour insérer une image clipart, on sélectionne l’outil et on fait glisser la souris sur l’écran du créateur de pictogrammes. Dans la vente contextuelle, nous pouvons effectuer les recherches directement en anglais ou nous pouvons écrire le texte dans notre langue et appuyer sur Traduire. La traduction apparaîtra dans la fenêtre inférieure et nous n’aurons qu’à utiliser l’option de recherche. Une fois l’image souhaitée localisée, cliquez sur Ok et nous l’insérerons dans notre créateur.

6. Lignes de Bézier
L’un des outils les plus curieux que Picto Selector inclut et que nous pouvons utiliser dans nos pictogrammes personnalisés sont trois types de lignes de Bézier (droites, courbes et clés). Ces types de lignes ont plusieurs points d’ancrage qui permettent de manipuler les différents types de lignes et de transformer la ligne droite en courbe. Pour utiliser l’un d’entre eux, cliquez sur l’icône et une fenêtre contextuelle s’ouvrira dans laquelle nous pourrons configurer tous les paramètres de notre ligne. Ces types de lignes sont très utiles pour créer des cartes conceptuelles comme nous l’expliquerons dans le prochain chapitre de ce tutoriel.

7. Picto Picto Selector pictogrammes et résultat final.
Pour terminer ce didacticiel dans lequel nous avons passé en revue tous les outils inclus dans le créateur de pictogrammes personnalisés, nous allons créer un pictogramme personnalisé sur « l’heure et le lieu où nous allons travailler des activités dans le domaine des mathématiques« , un pictogramme qui peuvent être utiles dans notre agenda, notre emploi du temps ou notre routine.
Pour ce faire, nous allons utiliser trois pictogrammes propres à Picto Selector, expliqués dans les chapitres précédents.
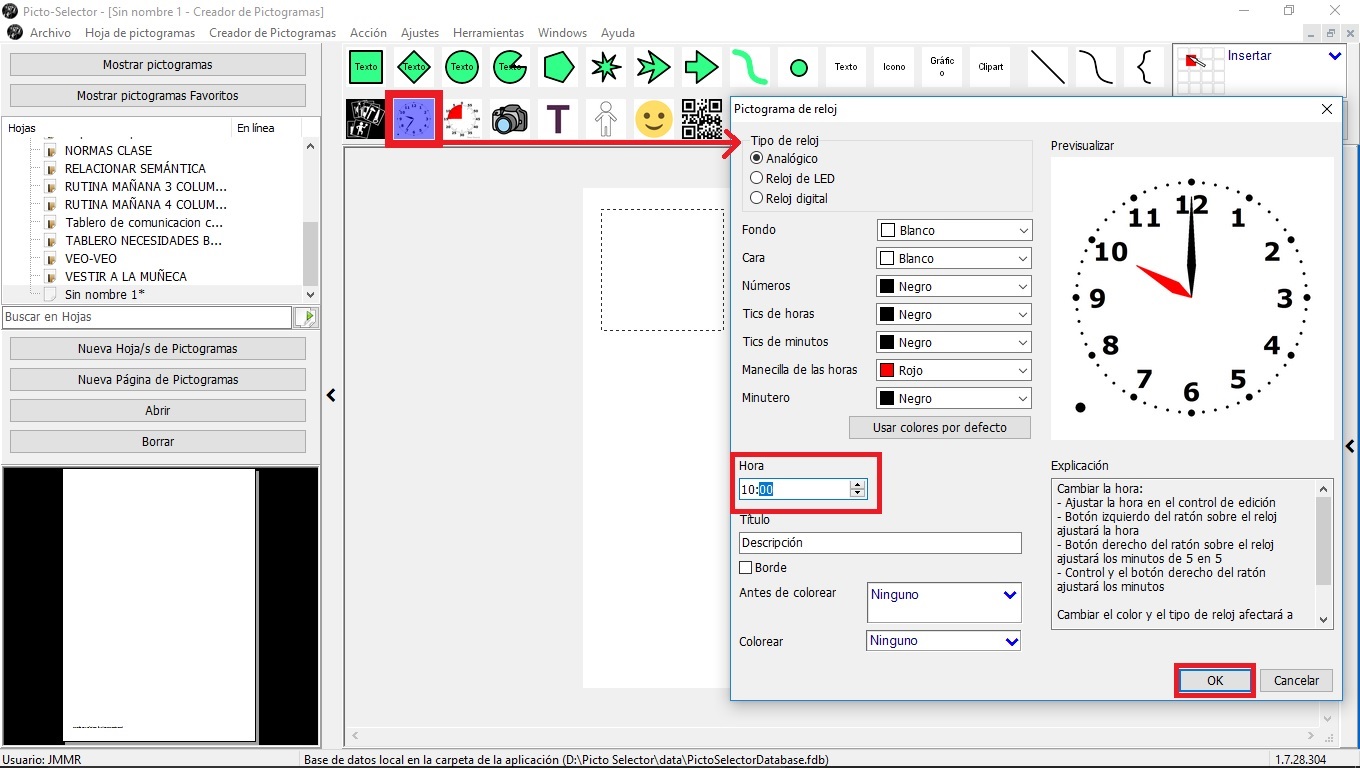
Tout d’abord, nous allons introduire un pictogramme d’horloge avec l’heure de début de l’activité, comme indiqué dans l’image ci-dessous.

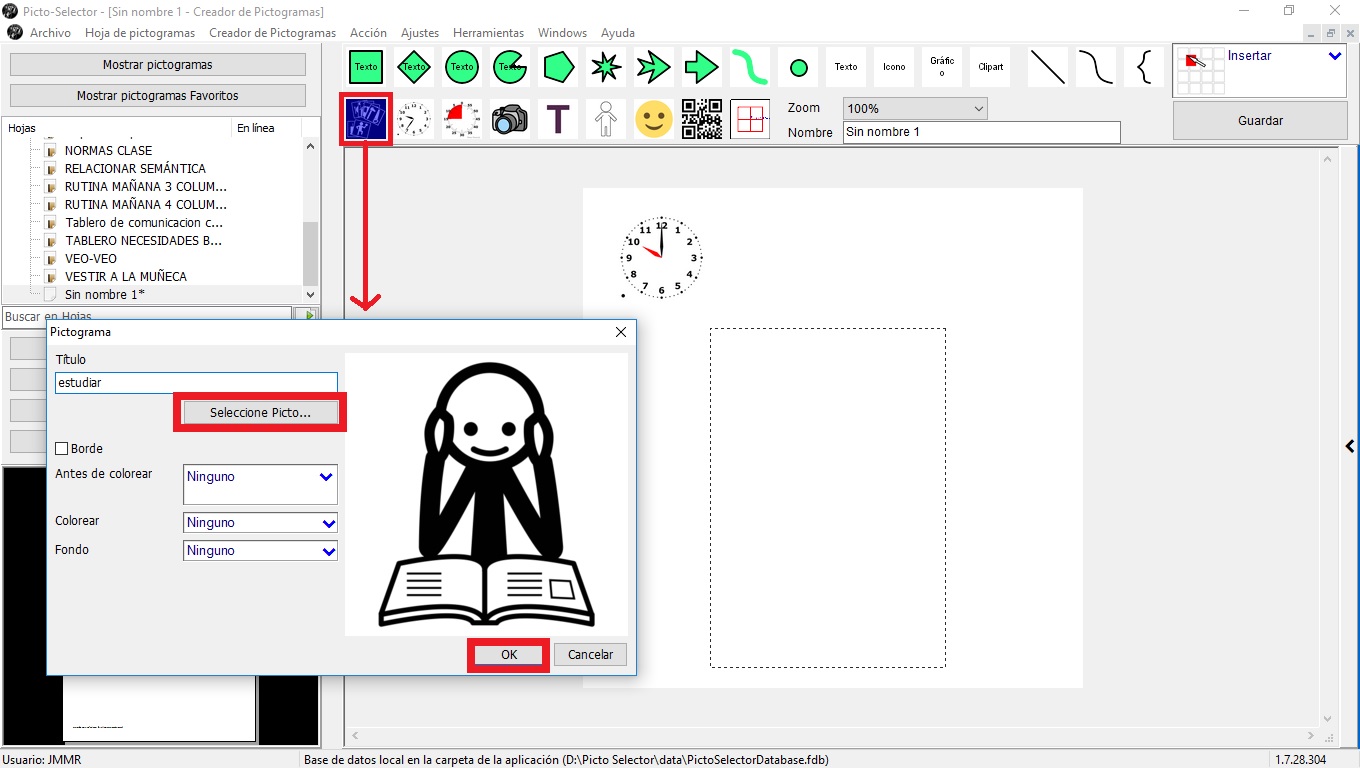
Une fois l’heure de début insérée, nous introduisons un pictogramme avec l’activité que nous allons réaliser, dans ce cas, le pictogramme d’étude.

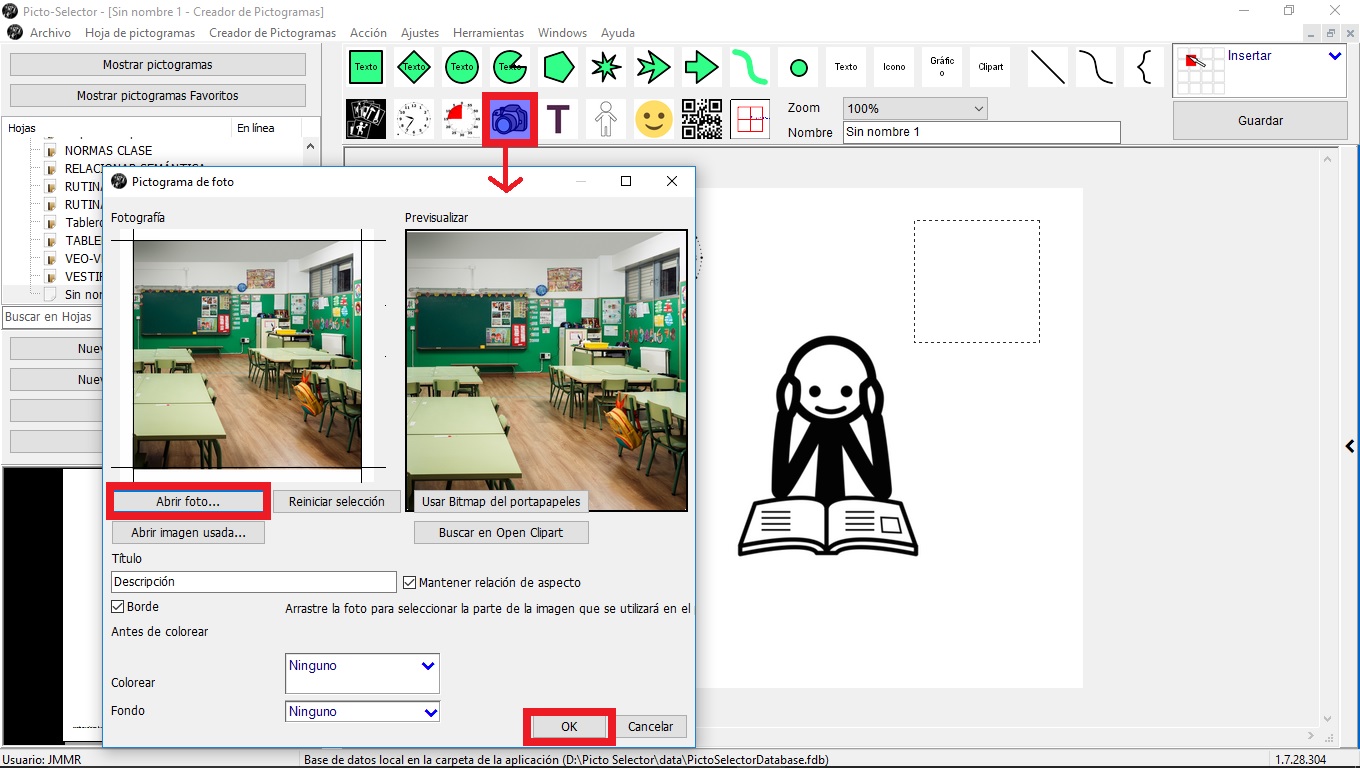
Enfin, nous introduirons un Photo Pictogramme avec l’image de la classe où se déroulera l’activité.

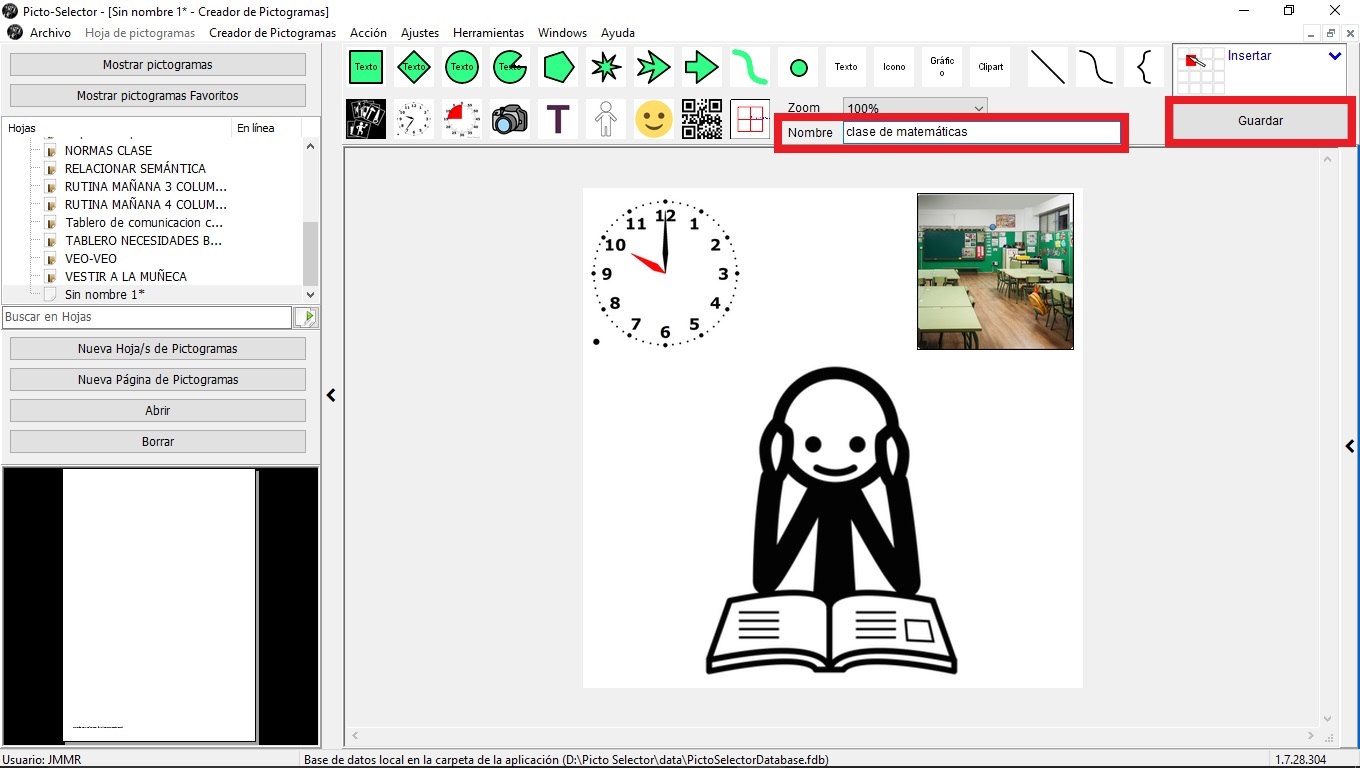
Une fois tous les pictogrammes sélectionnés et insérés, nous pouvons les redimensionner et les placer n’importe où dans la fenêtre de travail jusqu’à obtenir le pictogramme personnalisé final. Dans notre cas, cela a été comme vous pouvez le voir dans l’image suivante. Dans cette image, nous avons encadré deux fenêtres que nous devons utiliser pourinclure le pictogramme personnalisé dans la base de données de la liste des pictogrammes afin que nous puissions l’utiliser dans nos feuilles de glyphes.
D’une part, nous devons indiquer le Nom du pictogramme personnalisé et, ensuite, nous cliquerons sur le bouton Enregistrer. Dans notre exemple, nous l’avons nommé « classe de mathématiques ».

8. Insérez des pictogrammes personnalisés dans la liste des pictogrammes.
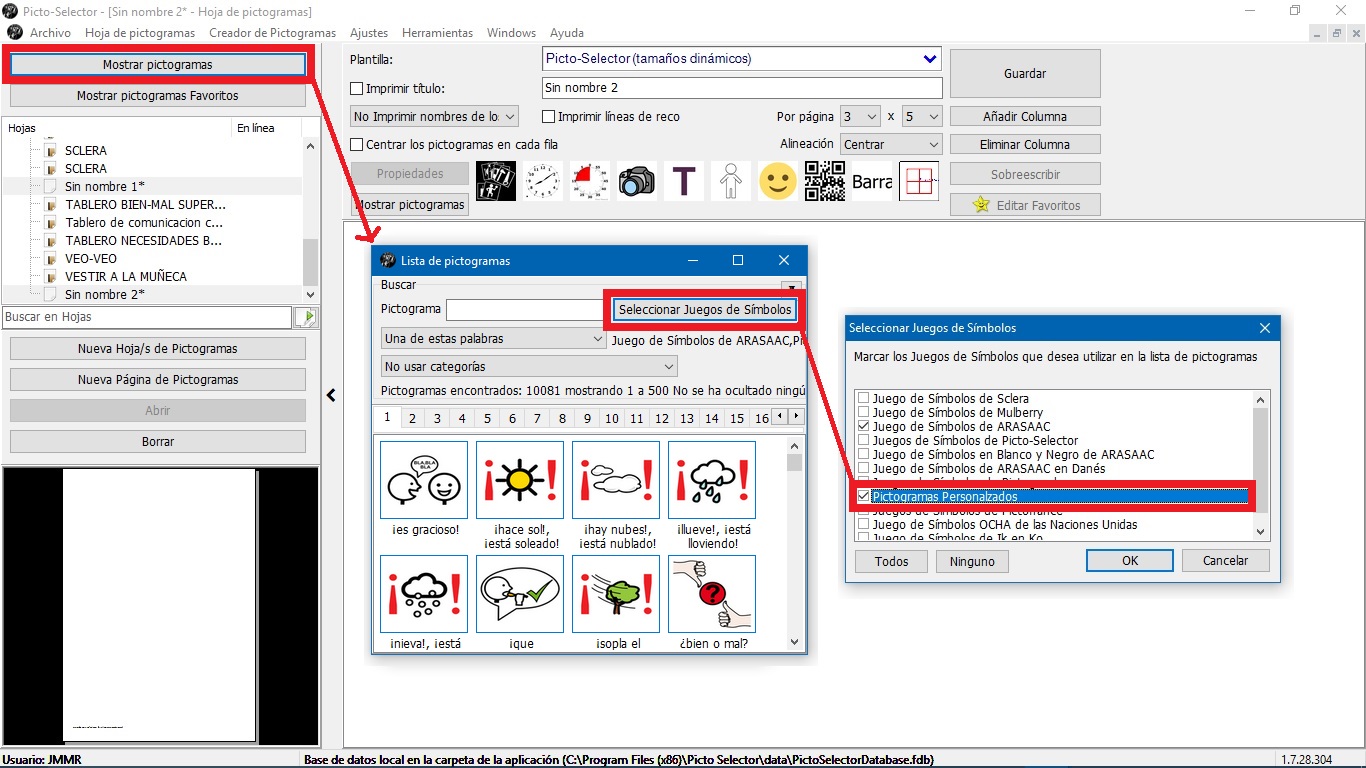
Afin d’afficher ce pictogramme personnalisé dans la liste des pictogrammes, nous revenons à notre fiche de pictogrammes, sélectionnez Afficher les pictogrammes -> Sélectionner les jeux de symboles -> Activer les glyphes personnalisés.

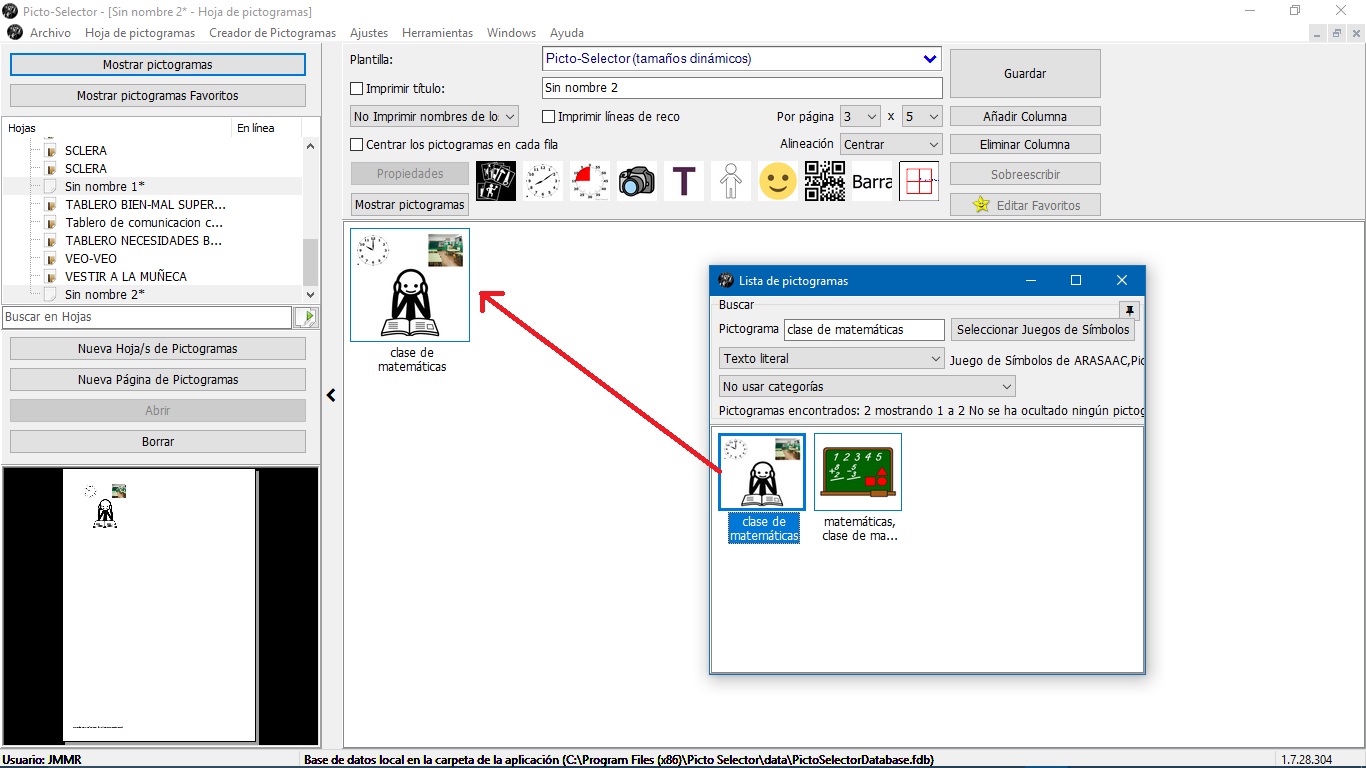
Désormais, nous pouvons déjà compter sur notre pictogramme personnalisé pour l’insérer dans n’importe quelle planche de pictogrammes ou le copier sur nos documents ou présentations.

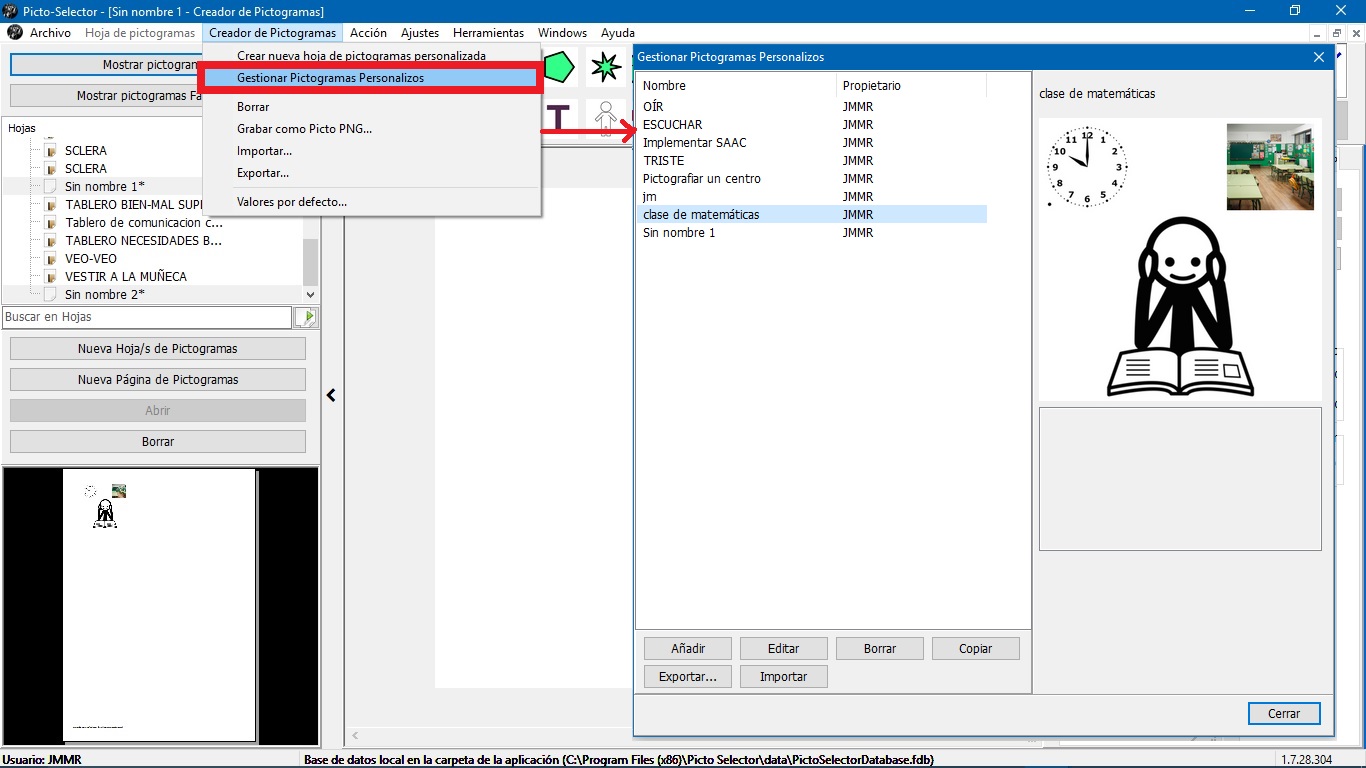
9. Gérer les pictogrammes personnalisés.
Le créateur de pictogrammes inclut l’option de gérer les pictogrammes personnalisés. À partir de cette fenêtre, entre autres options, nous pouvons modifier ou supprimer de la liste des pictogrammes tout pictogramme que nous avons créé, en facilitant leur gestion.

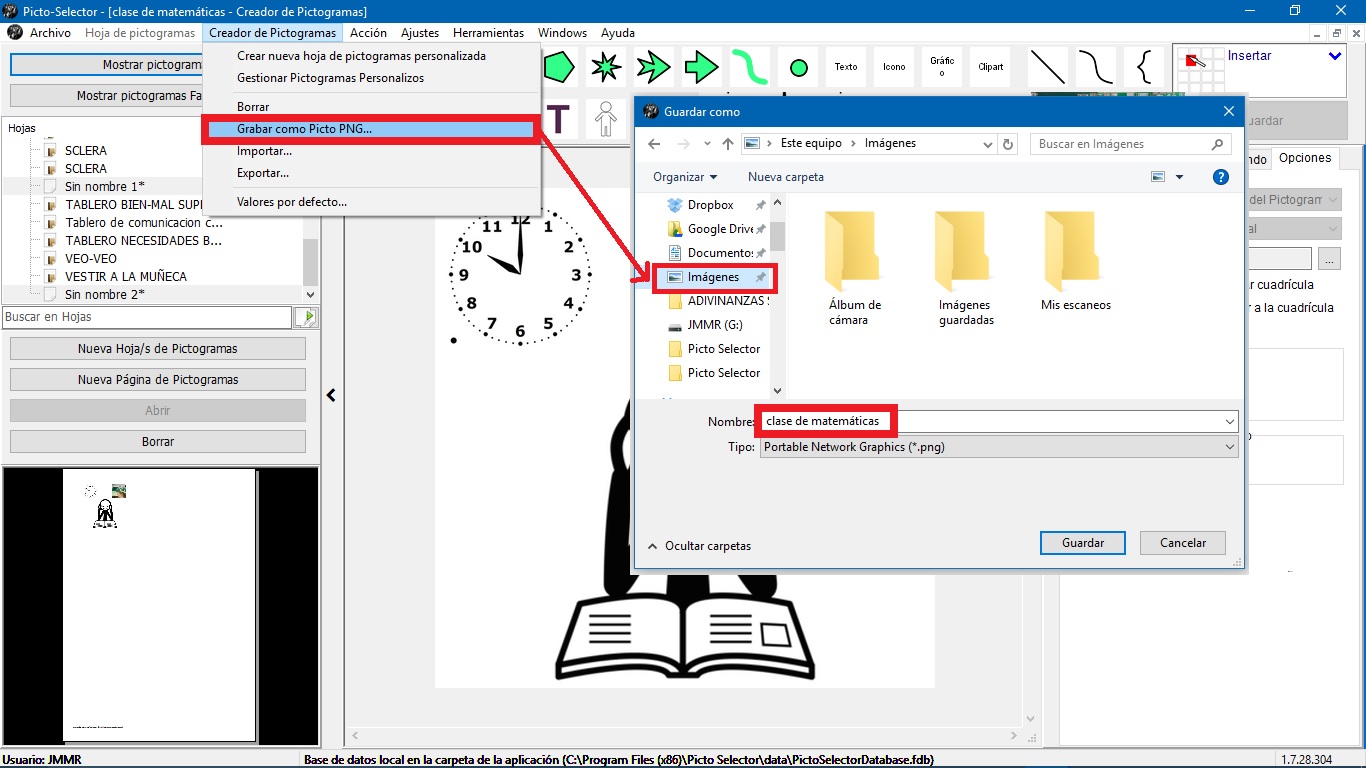
10. Enregistrez le pictogramme personnalisé en tant qu’image graphique.
Pour terminer ce chapitre, nous ne pouvons que mentionner que nous pouvons enregistrer le pictogramme personnalisé sous forme de fichier graphique sur notre ordinateur. Pour ce faire, dans la fenêtre Pictogram Creator, nous sélectionnerons l’option Save as PNG Picto. De cette façon, notre navigateur de fichiers s’ouvrira et nous pourrons sélectionner le dossier dans lequel nous voulons enregistrer ce nouveau fichier graphique.

Désormais, nous pouvons l’insérer dans nos documents et présentations et même l’utiliser dans un éditeur graphique pour faire des compositions.
Aquí finalizamos este capítulo sobre el creador de pictogramas, aunque os recomendamos que lo exploréis con más detalle una vez que os hayáis familiarizado con todo el entorno gráfico.